City Street Visportal Tutorial: Difference between revisions
Nbohr1more (talk | contribs) |
m adding category tag |
||
| (20 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
== Introduction == | == Introduction == | ||
TDM Street Visportal Tutorial | '''TDM Street Visportal Tutorial | ||
(by Baddcog & nbohr1more): | |||
(by Baddcog & nbohr1more):''' | |||
[http://dl.dropbox.com/u/15441325/TDM_Street_Tut.zip Download] | |||
{{clear}} | |||
The purpose of this tutorial is to help TDM mappers learn how to build a well optimized medieval street in [[DarkRadiant|Dark Radiant]] for The Dark Mod using [[Visportals|vis-portals]]. | The purpose of this tutorial is to help TDM mappers learn how to build a well optimized medieval street in [[DarkRadiant|Dark Radiant]] for The Dark Mod using [[Visportals|vis-portals]]. | ||
| Line 10: | Line 17: | ||
A vis-portal is basically an invisible wall in your geometry that breaks up the level into 'rooms' or 'areas'. It forces the engine to cull polygons that can't be seen through it to improve performance. | A vis-portal is basically an invisible wall in your geometry that breaks up the level into 'rooms' or 'areas'. It forces the engine to cull polygons that can't be seen through it to improve performance. | ||
Vis-portals are also used for sound | Vis-portals are also used for sound propagation and keep sound from traveling through walls, instead the sound must travel through the portal. | ||
Vis-portals always work best when cleanly butted to geometry and when in a square hole and grid snapped. However a good looking medieval map rarely has nice clean square holes to place them in (an exception is doorways). | Vis-portals always work best when cleanly butted to geometry and when in a square hole and grid snapped. However a good looking medieval map rarely has nice clean square holes to place them in (an exception is doorways). | ||
| Line 18: | Line 25: | ||
Each stage of construction will be based on the techniques described within, so stage 1 (start area) will be boring and ugly, stage 2 will look better and so on. | Each stage of construction will be based on the techniques described within, so stage 1 (start area) will be boring and ugly, stage 2 will look better and so on. | ||
You can read the tut and look at the maps, or you can | You can read the tut and look at the maps, or you can mimic the techniques and build your own map. I suggest doing the latter for best understanding of the techniques. | ||
But this is not a step by step on how to create that terrain, you just need to look at pics and do it (ie: needing to understand basic usage of editor). | But this is not a step by step on how to create that terrain, you just need to look at pics and do it (ie: needing to understand basic usage of editor). | ||
| Line 30: | Line 37: | ||
<pre> | <pre> | ||
Stage 1: Building a very simple 'base' terrain | Stage 1: Building a very simple 'base' terrain | ||
to seal from the void and have quick and easy | to seal from the void and have quick and easy | ||
| Line 42: | Line 50: | ||
It should only take 20 minutes or so. | It should only take 20 minutes or so. | ||
</pre> | </pre> | ||
| Line 116: | Line 125: | ||
concerned about the overall result,just that it shows techniques I am describing. | concerned about the overall result,just that it shows techniques I am describing. | ||
I'm not worried about details, | I'm not worried about details, eg: how a shop face looks, just mainly things like skinny street, | ||
T intersection, plaza area... | T intersection, plaza area... | ||
| Line 142: | Line 151: | ||
{{clear}} | {{clear}} | ||
I start my brushes off with caulk. This helps optimize as the caulked faces will never render in game. It also helps you see what you are working on in the map, bright pink is hard to miss. | I start my brushes off with caulk. This helps optimize as the caulked faces will never render in game. It also helps you see what you are working on in the map, | ||
bright pink is hard to miss. | |||
The most important benefit though is being able to filter caulk in editor so you can see more of the map (instead of it being blocked by walls). | The most important benefit though is being able to filter caulk in editor so you can see more of the map (instead of it being blocked by walls). | ||
I created a small room, using a | I created a small room, using a door-frame ( {{RMB}} > add model...) to size the hole properly. Grid 8 works great for the door frame sizes, | ||
grid 16 works great for everything else. | |||
Right now we want to keep it all big, blocky, and snapped to grid (-,+ to adjust grid size) | Right now we want to keep it all big, blocky, and snapped to grid (-,+ to adjust grid size) | ||
Add a player start ( {{RMB}} > player start) and an ambient light so we can see in game ( {{RMB}} >create entity > lights >ambient > ambient world ) and drag it out, it will need to cover all the terrain you make so it can be adjusted later). | Add a player start ( {{RMB}} > player start) and an ambient light so we can see in game ( {{RMB}} >create entity > lights >ambient > ambient world ) and drag it out, | ||
it will need to cover all the terrain you make so it can be adjusted later). | |||
I placed a vis-portal in the doorway. (Make brush that fits gap, select it, {{RMB}} > make vis-portal) | I placed a vis-portal in the doorway. (Make brush that fits gap, select it, {{RMB}} > make vis-portal) | ||
Then I built a simple boxy street leading away from it. At corners I placed more vis-portals to fill the gaps. Keep in mind that smaller is always better, so skinnier portals are easier to close, | Then I built a simple boxy street leading away from it. At corners I placed more vis-portals to fill the gaps. | ||
Keep in mind that smaller is always better, so skinnier portals are easier to close, | |||
and we can always come back later and make the skinnier, but at the moment the biggest thing is to give yourself a little room to work. | and we can always come back later and make the skinnier, but at the moment the biggest thing is to give yourself a little room to work. | ||
| Line 166: | Line 184: | ||
Looking at the pic we have some green lines. These are the portals. The blue line WILL be a portal for stage 2, right now it is just a caulk wall to seal the void. | Looking at the pic we have some green lines. These are the portals. The blue line WILL be a portal for stage 2, right now it is just a caulk wall to seal the void. | ||
The arrows show the extreme angles that the player could look through the portals. The main thing to notice is how the player can never look through more than 2 portals at a time. This keeps the area beyond closed, and is the main purpose of the vis-portals. | The arrows show the extreme angles that the player could look through the portals. | ||
The main thing to notice is how the player can never look through more than 2 portals at a time. | |||
This keeps the area beyond closed, and is the main purpose of the vis-portals. | |||
The placement of them also makes the sound follow the street and not go straight through the buildings. | The placement of them also makes the sound follow the street and not go straight through the buildings. | ||
| Line 178: | Line 200: | ||
{{clear}} | {{clear}} | ||
Now you can add a sky texture ceiling to your map that will have stars/moon on it. Another effect this will have is that any caulk walls in your map will now also show sky. A 'custom sky' can be pulled from the 'start map' that should be in your maps folder. For now we will have no custom sky, you will notice the sky_portal texture has some kind of sky on it but the caulk is black. In Stage 2 we will have a custom sky (pulled from the TDM start map), so the skyportal and caulk will have sky on them and look proper. | Now you can add a sky texture ceiling to your map that will have stars/moon on it. | ||
Another effect this will have is that any caulk walls in your map will now also show sky. | |||
A 'custom sky' can be pulled from the 'start map' that should be in your maps folder. | |||
For now we will have no custom sky, you will notice the sky_portal texture has some kind of sky on it but the caulk is black. | |||
In Stage 2 we will have a custom sky (pulled from the TDM start map), so the skyportal and caulk will have sky on them and look proper. | |||
Now is a good time to compile and go in game to make sure it is sealed. | Now is a good time to compile and go in game to make sure it is sealed. | ||
You can use the console and type r_show_portals 1 and it will show the portals with a green outline if they are open and red outline when closed. This is a simple set-up to watch them open and close to see how they work. | You can use the console and type r_show_portals 1 and it will show the portals with a green outline if they are open and red outline when closed. | ||
This is a simple set-up to watch them open and close to see how they work. | |||
Walk around and try to look at more than one in a row. If they overlap they will be open, if not they will close. | Walk around and try to look at more than one in a row. If they overlap they will be open, if not they will close. | ||
Also note that if you look back at the start room doorway portal it is almost always closed, because once you turn the corner you are looking at the 'backside' of it. You can 'see it' through a wall, but you can't actually look into it. This is why a lot of twists and turns can be a good thing. | Also note that if you look back at the start room doorway portal it is almost always closed, | ||
because once you turn the corner you are looking at the 'backside' of it. | |||
You can 'see it' through a wall, but you can't actually look into it. This is why a lot of twists and turns can be a good thing. | |||
{{clear}} | {{clear}} | ||
| Line 202: | Line 238: | ||
Ok, the street leads to the void, we will build a street that goes up and to the left, as at this point the main change is that the roof needs to be higher. | Ok, the street leads to the void, we will build a street that goes up and to the left, as at this point the main change is that the roof needs to be higher. | ||
I will use a patch for the hill so we just need a caulk box under the floor to seal the void. (AI can only 'walk' on patches that are about 48 units above solid terrain, I made a big hill so I will put a caulk wedge under it to fill the gap). | I will use a patch for the hill so we just need a caulk box under the floor to seal the void. | ||
(AI can only 'walk' on patches that are about 48 units above solid terrain, I made a big hill so I will put a caulk wedge under it to fill the gap). | |||
{{clear}} | |||
[[Image:BC_tdm_street_tut_02.jpg|400px|thumb|Stage 2 image]] | [[Image:BC_tdm_street_tut_02.jpg|400px|thumb|Stage 2 image]] | ||
{{clear}} | |||
It seems I'm being a bit sloppy here and I let my site line get a bit long. That's OK though, when detailing the map it might be a good spot to not put quite as much detail as other spots. | It seems I'm being a bit sloppy here and I let my site line get a bit long. That's OK though, when detailing the map it might be a good spot to not put quite as much detail as other spots. | ||
| Line 223: | Line 265: | ||
So patches are a great way to hide a square hole. Very useful when making caves and pipes which are very round, contorted shapes. Just put a square of caulk world brushed behind it. | So patches are a great way to hide a square hole. Very useful when making caves and pipes which are very round, contorted shapes. Just put a square of caulk world brushed behind it. | ||
The next few arrows go through 3 portals each, this is OK but not the best. So I decided to fix it a bit, it'll just make our currently boring street more interesting anyway. I made the middle portals skinnier and arranged it so the 3 in a row are more of a v shape then a straight line. | The next few arrows go through 3 portals each, this is OK but not the best. So I decided to fix it a bit, it'll just make our currently boring street more interesting anyway. | ||
I made the middle portals skinnier and arranged it so the 3 in a row are more of a v shape then a straight line. | |||
{{clear}} | |||
[[Image:BC_tdm_street_tut_02_vis_fix.jpg|400px|thumb|Fix for Visportal Stage 2]] | [[Image:BC_tdm_street_tut_02_vis_fix.jpg|400px|thumb|Fix for Visportal Stage 2]] | ||
| Line 229: | Line 275: | ||
{{clear}} | {{clear}} | ||
Now for the main purpose of this stage, some details. | |||
As you can see in the above pic I just used a caulk wall to but up to the middle portal, so we need to hide that. | |||
I decided to go with a round tower made from a few patches. | |||
Patches can cut through visportals and not cause problems so they are a great solution. | |||
Of course we won't be able to go into this tower, but it's just for looks. | |||
Another spot I decided to detail was at the top of the hill. | Another spot I decided to detail was at the top of the hill. | ||
{{clear}} | |||
[[Image:BC_tdm_street_tut_02_detail.jpg|400px|thumb|Street detail from Stage 2]] | [[Image:BC_tdm_street_tut_02_detail.jpg|400px|thumb|Street detail from Stage 2]] | ||
| Line 241: | Line 294: | ||
Since these brushes (objects could also be used) cut through the middle of the portal you need to turn them into func_statics (select, {{RMB}} > func_static) Now they won't effect the portal at all. | Since these brushes (objects could also be used) cut through the middle of the portal you need to turn them into func_statics (select, {{RMB}} > func_static) Now they won't effect the portal at all. | ||
Again, the player won't be able to go inside there, if you did want it hollowed out for the player you could simply move it just to the side of the portal. | |||
Also note how they cut into the caulk and go outside map boundaries. This is OK because caulk do not render. It does cut up world brushes, but not func_statics. | Also note how they cut into the caulk and go outside map boundaries. This is OK because caulk do not render. It does cut up world brushes, but not func_statics. | ||
| Line 280: | Line 334: | ||
which will demonstrate horizontal portals and portaled enter-able roofs. | which will demonstrate horizontal portals and portaled enter-able roofs. | ||
{{clear}} | |||
I put in a stair case going to the town square to show how a visportal above another can close off easy too. | I put in a stair case going to the town square to show how a visportal above another can close off easy too. | ||
| Line 287: | Line 345: | ||
I added a roof to climb over and into and a few horizontal visportals in that area. | I added a roof to climb over and into and a few horizontal visportals in that area. | ||
I added a HUGE tower in city square. This will be seen mainly from 3 points in the map. | I added a HUGE tower in city square. This will be seen mainly from 3 points in the map. | ||
{{clear}} | |||
Start (So player gets a glance at the objective right off the bat), from the top of the hill halfway there, | Start (So player gets a glance at the objective right off the bat), from the top of the hill halfway there, | ||
| Line 304: | Line 365: | ||
But if you filter them you can fly around the map and see where it is visible from. | But if you filter them you can fly around the map and see where it is visible from. | ||
{{clear}} | |||
Stage 3 was not about the tower though, so for now you can only see it from the city square (right below it). | Stage 3 was not about the tower though, so for now you can only see it from the city square (right below it). | ||
| Line 320: | Line 384: | ||
For now it's basic. | For now it's basic. | ||
{{clear}} | |||
There are also horizontal portals here. | There are also horizontal portals here. | ||
| Line 360: | Line 427: | ||
After some testing I've found that you can just use a few cubes of portal_sky texture in your map. I hid one right above the start roof and I've changed all the sky brushes to caulk. | After some testing I've found that you can just use a few cubes of portal_sky texture in your map. I hid one right above the start roof and I've changed all the sky brushes to caulk. | ||
Half way across my map in another cell (area between portals) the sky blinked out and all I could see was black. So I placed another cube of sky there too, up near the ceiling. Now we have one in each corner of the map and there is still one cell left that needs fixed. See if you can find it and fix it. | Half way across my map in another cell (area between portals) the sky blinked out and all I could see was black. | ||
So I placed another cube of sky there too, up near the ceiling. | |||
Now we have one in each corner of the map and there is still one cell left that needs fixed. See if you can find it and fix it. | |||
* 2- Our Tower is 2 miles high, yet I can't see it from anywhere. This is an easy fix. | |||
First we want to filter caulk, now we can zoom around the map in editor and look at the tower from wherever the player can access. | |||
In this case mostly only from ground level. | In this case mostly only from ground level. | ||
| Line 372: | Line 445: | ||
** c-from rooftop | ** c-from rooftop | ||
First we need to combine all the tower pieces into one func_static (leaving the core of caulk alone, it's a sealing element). You can see what I did by filtering 'all entities'. | First we need to combine all the tower pieces into one func_static (leaving the core of caulk alone, it's a sealing element). | ||
You can see what I did by filtering 'all entities'. | |||
Now we need to make a func_static in each area we want it to be seen from. I'm going to simply make a cube, apply a texture, and make it a func_static. I used gold so they would be easy to see, | Now we need to make a func_static in each area we want it to be seen from. | ||
I'm going to simply make a cube, apply a texture, and make it a func_static. I used gold so they would be easy to see, | |||
But caulk would be the best choice as it will never visually render. Put it up near the sky so the player wont bump into it. | But caulk would be the best choice as it will never visually render. Put it up near the sky so the player wont bump into it. | ||
Now select these 3 cubes (which are all func_statics) and the tower (which is also a func_static) and {{RMB}} > Merge Entities. Now anytime any part of this func_static is in a cell that is open the tower will be rendered. | Now select these 3 cubes (which are all func_statics) and the tower (which is also a func_static) and {{RMB}} > Merge Entities. | ||
Now anytime any part of this func_static is in a cell that is open the tower will be rendered. | |||
I also added 2 simple LOD (Level Of Detail)stages: | I also added 2 simple LOD (Level Of Detail) stages: | ||
* We have the base tower that can be seen everywhere. | * We have the base tower that can be seen everywhere. | ||
* Then we have the first LOD stage which only shows up on top of the roof. It is simply some additional layers of trim func_staticed together, and have an additional cube above the roof. This is so when the tower is far off in the distance the player just sees the simple | * Then we have the first LOD stage which only shows up on top of the roof. It is simply some additional layers of trim func_staticed together, | ||
and have an additional cube above the roof. This is so when the tower is far off in the distance the player just sees the simple silhouette to save on rendering. | |||
When they get closer (on the roof) they also see a bit more detail. Since the tower goes out of view the player won't see these details 'pop in'. | |||
* | A very keen observer might notice, but most players probably wont. | ||
* Last would be the most detail, and this shows up when the player is at the tower itself. Some extra pillar details. | |||
As far as this tower goes, it's pretty simple anyway and not really needed. This would really be used for TONS of detail. | As far as this tower goes, it's pretty simple anyway and not really needed. This would really be used for TONS of detail. | ||
(IE: far away tower has simple window frames. player gets closer and they can see ledges and more fancy window frames. Player gets closer yet and they can see gargoyles, very fancy window frames, fancy trims on ledges... ) | (IE: far away tower has simple window frames. player gets closer and they can see ledges and more fancy window frames. | ||
Player gets closer yet and they can see gargoyles, very fancy window frames, fancy trims on ledges... ) | |||
In fact I'll add a gargoyle just for show. I'm going to add a gargoyle model (a big one), which will only be seen in the cell the tower is in | |||
(models aren't the best option for this) and I'll make a rough brush shape that fits inside the gargoyle. | |||
[[Category:Skybox]] | |||
[[Category:Visportal]] | |||
[[Category:Editing]] | |||
[[Category:Tutorial]] | |||
[[Category:Mapping Tutorials]] | |||
Latest revision as of 13:51, 21 November 2018
Introduction
TDM Street Visportal Tutorial
(by Baddcog & nbohr1more):
The purpose of this tutorial is to help TDM mappers learn how to build a well optimized medieval street in Dark Radiant for The Dark Mod using vis-portals.
It is assuming you have basic editor knowledge to do things like create brushes and entities and models. I will touch on this stuff quickly, but will not get into shortcuts, etc...
A vis-portal is basically an invisible wall in your geometry that breaks up the level into 'rooms' or 'areas'. It forces the engine to cull polygons that can't be seen through it to improve performance.
Vis-portals are also used for sound propagation and keep sound from traveling through walls, instead the sound must travel through the portal.
Vis-portals always work best when cleanly butted to geometry and when in a square hole and grid snapped. However a good looking medieval map rarely has nice clean square holes to place them in (an exception is doorways).
This tutorial will show simple techniques to overcome that issue. It will also show 'tricks' that can be used for distant views and LOD of terrain in the distance.
Each stage of construction will be based on the techniques described within, so stage 1 (start area) will be boring and ugly, stage 2 will look better and so on.
You can read the tut and look at the maps, or you can mimic the techniques and build your own map. I suggest doing the latter for best understanding of the techniques.
But this is not a step by step on how to create that terrain, you just need to look at pics and do it (ie: needing to understand basic usage of editor).
This will NOT teach you anything beyond vis-portalling properly and tricks to make your map look nicer (ie: no AI tuts, no texturing tips, no scripting)
It will cover the following techniques.
Stage 1: Building a very simple 'base' terrain to seal from the void and have quick and easy working vis-portals. This will speed up work flow and will make sure your map is properly optimized from day one, avoiding the hassles of reverse engineering complex terrain for good performance. It will be flat, it will be ugly, in fact it won't even be fully textured (and there is a reason for that later on, so do not fully texture) It should only take 20 minutes or so.
Stage 2: Detailing to hide the ugly square holes we just stuck a square peg in (ie: vis-portal) using func_statics and patches. Again, this tut is not about detailing, so this section will be ugly too, but not as ugly. It will have a hill, enter-able location or two, and we will build some details on top of a vis-portal.
Stage 3: Will be much the same as stage 2, but we will make a horizontal vis-portal or two. Possibly a sewer and a 'courtyard' that we have to climb over a roof to access. It will also add the 'final area', a city square. This will be in the far side of the U from the start, but will only be behind a wall to seal it apart. The tower that we add here in Stage 4 will be viewable from the start area.
Stage 4: Will be 'complex' vis-portal interaction (ie: the trick stage). Basically showing how you can render terrain from the start area, that is actually in a sealed of and closed portal area across the map. This is good for towers, backdrops, skyboxes, etc... It will also show you how to use LOD's (Level of Detail) for those details.
(After building Stage 2 I realize I may have over-scaled everything a bit.
Mainly it would just take a lot of time and details to fill everything in nicely at this scale. Not to worried though,
it helps illustrate that you can still build pretty large areas and still portal well.
If I was really serious about making this a map I'd probably use more door frame props along the way
just to give myself a better sense of scale as I went.)
Preparation:
I suggest drawing out at least a quick reference of what you want.
I skipped it because I was basically shooting for a U shape and am not too
concerned about the overall result,just that it shows techniques I am describing.
I'm not worried about details, eg: how a shop face looks, just mainly things like skinny street,
T intersection, plaza area...
I typically get a rough idea and hack it out as I go in the editor.
This tut is a large U bending to the left. The purpose of that is that I want the player to see a tower
at the end of the map from the start point. But we will get to that in Stage 4.
So you can make your own layout, but for the purpose of this tut a large U shape is best.
Stage 1:
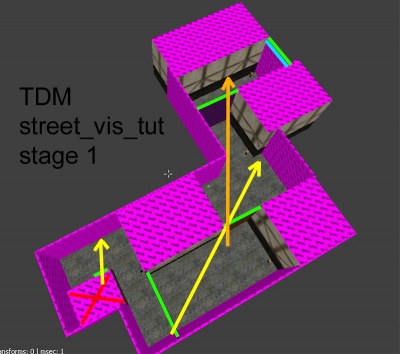
Starting simple we are going to create a 'street' that has a spawn room on one end (red X) and a few corners with vis-portals properly placed and spaced.

I start my brushes off with caulk. This helps optimize as the caulked faces will never render in game. It also helps you see what you are working on in the map,
bright pink is hard to miss.
The most important benefit though is being able to filter caulk in editor so you can see more of the map (instead of it being blocked by walls).
I created a small room, using a door-frame ( ![]() > add model...) to size the hole properly. Grid 8 works great for the door frame sizes,
> add model...) to size the hole properly. Grid 8 works great for the door frame sizes,
grid 16 works great for everything else.
Right now we want to keep it all big, blocky, and snapped to grid (-,+ to adjust grid size)
Add a player start ( ![]() > player start) and an ambient light so we can see in game (
> player start) and an ambient light so we can see in game ( ![]() >create entity > lights >ambient > ambient world ) and drag it out,
>create entity > lights >ambient > ambient world ) and drag it out,
it will need to cover all the terrain you make so it can be adjusted later).
I placed a vis-portal in the doorway. (Make brush that fits gap, select it, ![]() > make vis-portal)
> make vis-portal)
Then I built a simple boxy street leading away from it. At corners I placed more vis-portals to fill the gaps.
Keep in mind that smaller is always better, so skinnier portals are easier to close,
and we can always come back later and make the skinnier, but at the moment the biggest thing is to give yourself a little room to work.
I used a few textures and light posts just so it's easier to find our way around in game.
Vis-portals cut geometry into more tris, so notice how I placed them. The portal texture is on the side of the brush that leads off from a corner.
This just keeps it from cutting the wall again a few units in.
Looking at the pic we have some green lines. These are the portals. The blue line WILL be a portal for stage 2, right now it is just a caulk wall to seal the void.
The arrows show the extreme angles that the player could look through the portals.
The main thing to notice is how the player can never look through more than 2 portals at a time.
This keeps the area beyond closed, and is the main purpose of the vis-portals.
The placement of them also makes the sound follow the street and not go straight through the buildings.
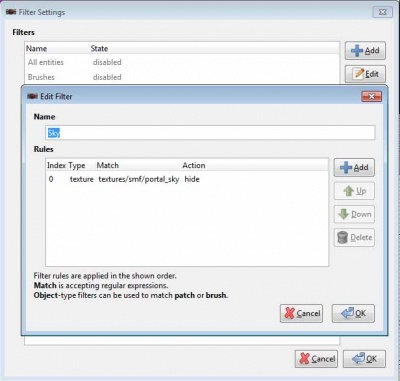
Now we will customize the editor really quick. We need to cap off the map with portal_sky texture, but there is no filter for that.
So go to menu > Filter > add and make one called "Sky"

Now you can add a sky texture ceiling to your map that will have stars/moon on it.
Another effect this will have is that any caulk walls in your map will now also show sky.
A 'custom sky' can be pulled from the 'start map' that should be in your maps folder.
For now we will have no custom sky, you will notice the sky_portal texture has some kind of sky on it but the caulk is black.
In Stage 2 we will have a custom sky (pulled from the TDM start map), so the skyportal and caulk will have sky on them and look proper.
Now is a good time to compile and go in game to make sure it is sealed.
You can use the console and type r_show_portals 1 and it will show the portals with a green outline if they are open and red outline when closed.
This is a simple set-up to watch them open and close to see how they work.
Walk around and try to look at more than one in a row. If they overlap they will be open, if not they will close.
Also note that if you look back at the start room doorway portal it is almost always closed,
because once you turn the corner you are looking at the 'backside' of it.
You can 'see it' through a wall, but you can't actually look into it. This is why a lot of twists and turns can be a good thing.
Stage 2:
For Stage 2 we will simply use stage 1, turn the last caulk wall into a vis-portal and build more street.
I want it to go uphill and turn left.
Select the last wall in the map (Blue line in Stage 1 pic) and make it a vis-portal. Now for easy of use 'filter' vis-portals.
Ok, the street leads to the void, we will build a street that goes up and to the left, as at this point the main change is that the roof needs to be higher.
I will use a patch for the hill so we just need a caulk box under the floor to seal the void.
(AI can only 'walk' on patches that are about 48 units above solid terrain, I made a big hill so I will put a caulk wedge under it to fill the gap).

It seems I'm being a bit sloppy here and I let my site line get a bit long. That's OK though, when detailing the map it might be a good spot to not put quite as much detail as other spots.
Either way it's a pretty narrow street, so there just isn't a lot of room for detail anyway. And adjustments can be made before we detail, another good reason to build a base terrain first and give it a quick test in game.
Also this base terrain takes only a few seconds to compile.
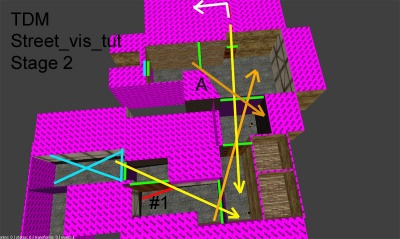
So the blue X is where we left off in Stage 1. We turned a wall into a visportal and added terrain.
In this case a hill made from a patch.
I added a 90 degree vis-portal (#1) right away, you'll notice the bottom of it isn't square.
Actually it is but it cuts through a patch mesh. This is OK, and if you hide patches you'll see that it does actually butt up square to world brushes.
So patches are a great way to hide a square hole. Very useful when making caves and pipes which are very round, contorted shapes. Just put a square of caulk world brushed behind it.
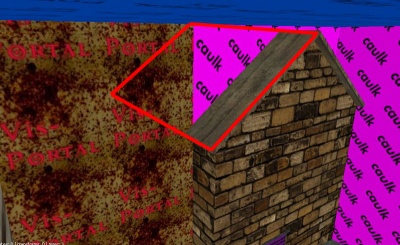
The next few arrows go through 3 portals each, this is OK but not the best. So I decided to fix it a bit, it'll just make our currently boring street more interesting anyway.
I made the middle portals skinnier and arranged it so the 3 in a row are more of a v shape then a straight line.

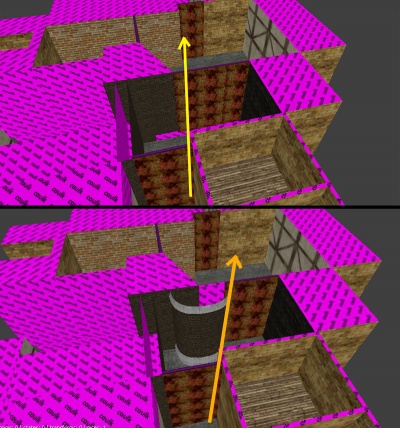
Now for the main purpose of this stage, some details.
As you can see in the above pic I just used a caulk wall to but up to the middle portal, so we need to hide that.
I decided to go with a round tower made from a few patches.
Patches can cut through visportals and not cause problems so they are a great solution.
Of course we won't be able to go into this tower, but it's just for looks.
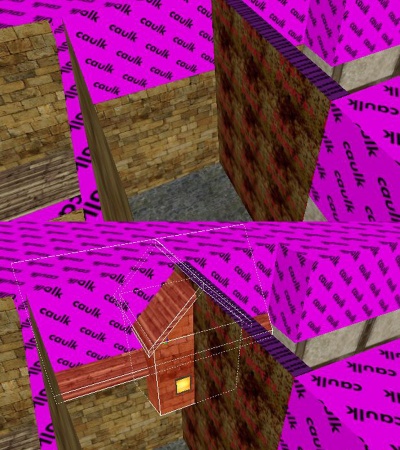
Another spot I decided to detail was at the top of the hill.

Since these brushes (objects could also be used) cut through the middle of the portal you need to turn them into func_statics (select, ![]() > func_static) Now they won't effect the portal at all.
> func_static) Now they won't effect the portal at all.
Again, the player won't be able to go inside there, if you did want it hollowed out for the player you could simply move it just to the side of the portal.
Also note how they cut into the caulk and go outside map boundaries. This is OK because caulk do not render. It does cut up world brushes, but not func_statics.
So if those details were world spawn they'd get chopped at the caulk wall and be very flat, making them func_static lets use give the map more shape to look at then it actually has.
If you filter caulk in the editor you will see what it looks like in game.
At this point I decided I could use another portal right outside spawn. It won't block vision for much longer but it wont hurt either, plus it'll help sound travel near the start.

But I wanted to have an angled roof on the spawn, and you can't seal to that weird shape. So I just ran a thin wall of caulk through the roof (if the attic was enter-able you'd just use 2 wedges so seal the roof to the ceiling (sky).
Then I layered on some func_staics (red brush) to cover up any weirdness. Again, the caulk won't effect the func_staics, so it'll all look proper.
At the large area towards the end of this stage I threw a couple building objects in. Just quick sloppy detail. But it shows how like func_statics, objects can extend out of the map.
Be careful though, their origin point HAS to be inside the map or they will leak.
It also shows why it can be good to overscale your base terrain a bit, it gives you some working room to throw in details.
I decided to skip enter-able buildings, as I think anyone can cut a hole in any one of these buildings and add a door and portal.
Stage 3:
Continuing on from Stage 2 we now have 2 streets to add to. The one to the left will be the main street to the city square.
The one straight ahead will wrap around behind city square to illustrate how to have 'loops' of streets.
At the back of it we will put in a building the player can climb over into a courtyard and enter the attic
which will demonstrate horizontal portals and portaled enter-able roofs.
I put in a stair case going to the town square to show how a visportal above another can close off easy too.
Overall in this map I basically added a few streets that wind and split on their way down to the city square.
I added a roof to climb over and into and a few horizontal visportals in that area.
I added a HUGE tower in city square. This will be seen mainly from 3 points in the map.
Start (So player gets a glance at the objective right off the bat), from the top of the hill halfway there,
just to give the player a bit of bearing, and from the rooftop that can be climbed over (it should be a good vantage point).
I did however make the main brush and detail brushes func_statics.
I made a caulk worldspawn brush to fill the inside of the tower so we can seal around it a bit with portals.
In this tut the tower will not be enter-able.
You won't be able to see the tower in the editor from these spots,
or anywhere else because the sky and caulk textures block it.
But if you filter them you can fly around the map and see where it is visible from.
Stage 3 was not about the tower though, so for now you can only see it from the city square (right below it).
And what city is complete without a sewer?
So I added one from the start to the city square.
I did this just so the city would feel more complete (the sewer goes under a 'missing' section).
If it was a real map I would probably lock it on the start end so the player could only return through it,
so they still had to go through the entire city to get to the objective and not take a shortcut.
Of course in a real map it might have branches so the player could go a few places.
For now it's basic.
There are also horizontal portals here.
There are 3 in a row in the sewer, you can see that they do very little,
the extra mid one only cuts out half of the sewer for a few seconds anyway.
I did add quite a few detail buildings, these are func_statics just for filler.
If their center is outside the map you can hit V (vert tool) and drag their center into the map.
I also expanded the start area some, make it more interesting and give us room for a good view to the tower.
You'll notice that the roofs directly in front of the start door get cut off at the top.
That's because I used sky texture for that 'ceiling' instead of caulk texture.
At this point it's still nice to have sky ceilings so we can filter sky
and look down from the top and see the walls made from caulk and other textures.
In Stage 4 we'll go ahead and change those offending ceilings to caulk.
That's it for Stage 3.
Stage 4:
OK, Our Map is laid out, we have all the paths an asipring thief could ever want or need. A couple streets, a roof, and attic, a sewer, a tower to heist and a room to call home.
But there are some visual issues and nows the time to deal with them.
- 1- the sky cutting off roofs.
After some testing I've found that you can just use a few cubes of portal_sky texture in your map. I hid one right above the start roof and I've changed all the sky brushes to caulk.
Half way across my map in another cell (area between portals) the sky blinked out and all I could see was black.
So I placed another cube of sky there too, up near the ceiling.
Now we have one in each corner of the map and there is still one cell left that needs fixed. See if you can find it and fix it.
- 2- Our Tower is 2 miles high, yet I can't see it from anywhere. This is an easy fix.
First we want to filter caulk, now we can zoom around the map in editor and look at the tower from wherever the player can access.
In this case mostly only from ground level.
I will simply make it visible from 3 spots only.
- a-spawn
- b-top of hill
- c-from rooftop
First we need to combine all the tower pieces into one func_static (leaving the core of caulk alone, it's a sealing element).
You can see what I did by filtering 'all entities'.
Now we need to make a func_static in each area we want it to be seen from.
I'm going to simply make a cube, apply a texture, and make it a func_static. I used gold so they would be easy to see,
But caulk would be the best choice as it will never visually render. Put it up near the sky so the player wont bump into it.
Now select these 3 cubes (which are all func_statics) and the tower (which is also a func_static) and ![]() > Merge Entities.
> Merge Entities.
Now anytime any part of this func_static is in a cell that is open the tower will be rendered.
I also added 2 simple LOD (Level Of Detail) stages:
- We have the base tower that can be seen everywhere.
- Then we have the first LOD stage which only shows up on top of the roof. It is simply some additional layers of trim func_staticed together,
and have an additional cube above the roof. This is so when the tower is far off in the distance the player just sees the simple silhouette to save on rendering.
When they get closer (on the roof) they also see a bit more detail. Since the tower goes out of view the player won't see these details 'pop in'.
A very keen observer might notice, but most players probably wont.
- Last would be the most detail, and this shows up when the player is at the tower itself. Some extra pillar details.
As far as this tower goes, it's pretty simple anyway and not really needed. This would really be used for TONS of detail.
(IE: far away tower has simple window frames. player gets closer and they can see ledges and more fancy window frames.
Player gets closer yet and they can see gargoyles, very fancy window frames, fancy trims on ledges... )
In fact I'll add a gargoyle just for show. I'm going to add a gargoyle model (a big one), which will only be seen in the cell the tower is in
(models aren't the best option for this) and I'll make a rough brush shape that fits inside the gargoyle.