Light Textures and Falloff Images: Difference between revisions
Nbohr1more (talk | contribs) |
Nbohr1more (talk | contribs) |
||
| (112 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
== | ==Introduction== | ||
While The Dark Mod comes with a rich library of Light Shaders and Textures there are times when mappers may wish to customize the look of lighting further. | |||
<br>Light Textures can be used for basic light painting tricks like projecting window-pane light on a floor to advanced uses like simulating the look of a baked light-map. | |||
To help you understand how these textures work you should imagine the silly flashlight mods for Doom 3 that cause your flashlight to show a pattern | |||
<br>(like Bart Simpson's face or a Heart) on the surface that you shine the light on. | |||
Projected lights will have a pyramidal shape. | |||
<br>Point lights are more like a cube (think of them as a stack of cheese slices where the projection texture is like a big cookie-cutter that uniformly slices through every slice). | |||
=== Basic Light Shader === | |||
We will start with as very basic projected light texture. | |||
(This is a common use for custom images, to simulate the look of light from ornate windows | |||
falling on surfaces. ) | |||
Quoted from Grayman: | |||
I looked at how the existing textures were done and made my own. The art looks like this: | |||
[[Image:Grayman_Window_template_5.jpg]] | |||
...which is a copy of the original window with the frame blacked out and color removed, at a size of 128x256. | |||
If you wish, you may apply a blur filter to reduce the detail and contrast. | |||
Placed a tga of this in the 'lights' folder. Named it window_template_5. | |||
Put this in my custom materials/ws1_north.mtr file: | |||
<pre> | |||
lights/window_template_5 | |||
{ | |||
{ | |||
map lights/window_template_5 | |||
colored | |||
zeroClamp | |||
} | |||
} | |||
</pre> | |||
The 'colored' keyword allows mappers to alter the light color in DR | |||
Load up DR and window_template_5 appeared in the texture list for lights. | |||
Created a spotlight using the new texture and tweaked its numbers so it played across the floor. | |||
==== Falloff Image addendum ==== | |||
Note: The above example does not specify a [[Light_Properties#Lighting_Textures|"Falloff Image"]]. By default lights that do not have a Falloff Image | |||
specified will use the "lights/squarelight1a.tga" image for falloff. If you wish your light to remain fullbright | |||
throughout the volume you can choose the internal "_noFalloff" image as such: | |||
<pre> | |||
lights/window_template_5 | |||
{ | |||
lightFalloffImage _noFalloff // by default, stay bright almost all the way to the end | |||
{ | |||
map lights/window_template_5 | |||
colored | |||
zeroClamp | |||
} | |||
} | |||
</pre> | |||
A little preamble about the next section and clarification of the above in this Doom3world thread: | |||
[https://web.archive.org/web/20070509181516/http://doom3world.org/phpbb2/viewtopic.php?f=1&t=3521&view=next Doom3world Falloff Images] | |||
{{clear}} | |||
== Strombine Method Steps == | |||
Lunaran (Matthew Breit) performed an in-depth examination of the performance aspects of the native Light Shaders in Id Tech 4 and found that there was almost no performance loss for applying '''unique''' falloff Images and light textures to all the lights in a map. He used this new-found insight to develop a technique for making the most of light textures. Essentially he took screen-shots from specific views of his map (where light volumes affected the geometry in a predictable way) and then painted light textures that conform to the contours of the space and surfaces shown in the screen-shots. | |||
Lunaran's method primarily involves creative use of omni and projected ambient light and takes advantage of the lower performance impact that ambient lighting has. | |||
The culmination of his work is the Quake 4 map [http://www.lunaran.com/page.php?id=165 Strombine] | |||
Instead of simply relying on how lights fall on surfaces, we are going to project custom images that make the lighting look better by pretending to do stuff that real light does like bouncing off the ground or a wall. | |||
'''As you have probably guessed, since this is a real light it DOES affect the Light Gem.''' | |||
The Light Gem impact may be reduced via a falloff Image that confines the light close to the surface (mostly black with a small strip of illumination). | |||
=== Example from Rich_is_Bored === | === Example from Rich_is_Bored === | ||
[http:// | [http://forums.thedarkmod.com/index.php?app=core&module=attach§ion=attach&attach_id=5520 Download] | ||
[https://www.dropbox.com/s/9mu0f342xjhfhoe/strombine_ambient.pk4?dl=0 Updated example in TDM map format] | |||
''Just plop the file into the root of your Dark Mod installation, rename it to pk4, and then type "map test" at the console.'' | ''Just plop the file into the root of your Dark Mod installation, rename it to pk4, and then type "map test" at the console.'' | ||
[[Image:LT_Projectedlight.png|400px|thumb|Rich_is_Bored Projected Light Example]] | [[Image:LT_Projectedlight.png|400px|thumb|Rich_is_Bored Projected Light Example]] | ||
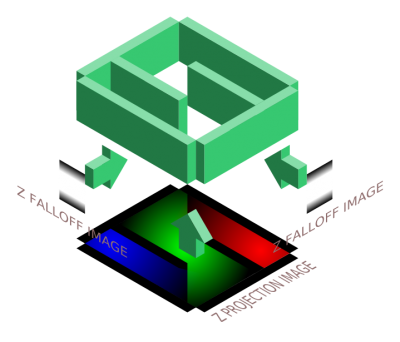
[[Image:LT_Rich_LT.JPG|400px|thumb|Light Texture with Bounce illustration]] | [[Image:LT_Rich_LT.JPG|400px|thumb|Light Texture with Bounce illustration (Bottom-Up View) ]] | ||
[[Image:LT_SneaksieDaveScreen.jpg|400px|thumb|In-Game view courtesy of SneaksieDave]] | |||
[[Image:LT_SneaksieDaveScreen.jpg|400px|thumb|In-Game view courtesy of SneaksieDave. _________________________________ This exaggerated example is not ideally compatible with the dynamic nature of Doom 3 lighting (more subtle ambient decoration might be advised) but could still work if the walls were set to "noshadow" while the AI still have shadows enabled. The dynamic light-sources should override the shadowed areas as the shadows are created via a lack of illumination rather than being painted into the textures. ]] | |||
| Line 77: | Line 143: | ||
{{clear}} | {{clear}} | ||
=== Step 1 Planning === | === Step 1 Planning === | ||
| Line 173: | Line 238: | ||
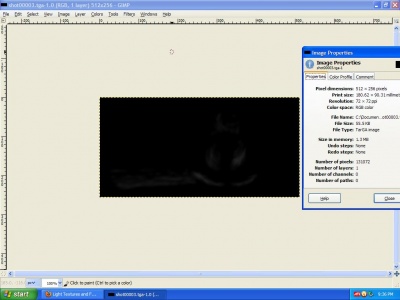
[[Image:Poor_Blending_LT.JPG|400px|thumb|My apologies. I setup a good conical but accidentally darkened too much around it... Then tried to fix it with airbrush and smudge...]] | [[Image:Poor_Blending_LT.JPG|400px|thumb|My apologies. I setup a good conical but accidentally darkened too much around it... Then tried to fix it with airbrush and smudge...]] | ||
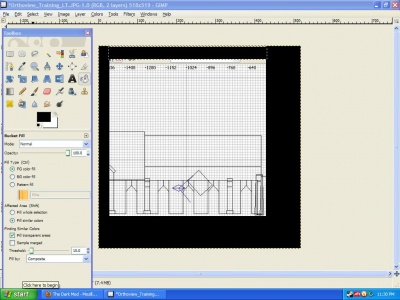
[[Image:LT_Training_PTexture.JPG|400px|thumb|Finished Projection texture for the Training Mission]] | |||
[[Image:Before_Train_LT.JPG|400px|thumb|Before image. _________________________What am I doing? Oh well, we shall see if this can be improved upon by a novice and this method...]] | |||
* 9) Open GIMP | * 9) Open GIMP | ||
| Line 208: | Line 277: | ||
* 19) Select the new layer | * 19) Select the new layer | ||
{{Clear}} | |||
---- | ---- | ||
| Line 266: | Line 336: | ||
{{Clear}} | {{Clear}} | ||
=====Alpha Channel | =====Alpha Channel Adjustment===== | ||
1) First flatten your image (remove the original layer (screen-shot) | 1) First flatten your image (remove the original layer (screen-shot)) | ||
(Image > Flatten Image) | (Image > Flatten Image) | ||
2) Layer > | 2) Layer > Transparency > Add Alpha Channel | ||
3) Windows > Dockabe Dialogs Layers | 3) Windows > Dockabe Dialogs Layers | ||
4) | 4) Slide the Opacity slider to 1.0 | ||
* (Dont worry that the image is not visible, to see that the color channel info is retained open the Channels dockable) | |||
5) Image > Merge Visible Layers | |||
6) File > "Save As" and name the file | |||
7) | 7) Select File Type by Extension = "TarGA .tga" > Save | ||
8) | 8) '''UN'''CHECK RLE Compression > Save | ||
See: | |||
[http://www.gimptalk.com/forum/can-you-choose-to-save-a-tga-file-as-a-32-bit-rgba--t7563s25.html-sid=7e7dff8a0e3cfd8b28c18364149f4104 GIMP RLE Compression?] | |||
** Note: For Ambient lights to pass through geometry you must include an alpha channel. The alpha cannot be pure black "0" but instead it must be exactly 1 ( 0-255 scale ). | ** Note: For Ambient lights to pass through geometry you must include an alpha channel. The alpha cannot be pure black "0" but instead it must be exactly 1 ( 0-255 scale ). | ||
From the test.vpf | |||
<pre> | |||
Different changes, including Ambient-Light Fix. | |||
The Projection-Texture ( not lightFalloffImage ) of the Ambient-Light | |||
material must have an Alpha-Channel filled | |||
with a Value of 1 ( on the 0-255 scale ), 0 doesn't work because Doom3 | |||
automatically "optimizes" black alpha-channels away completely. | |||
If this is not the case, Ambient-Lighting | |||
will not work correctly when this VFP is enabled ! | |||
This approach was chosen because | |||
the old way of detecting the Ambient-Lights | |||
was not sufficiently compatible with some Graphics-Cards. | |||
</pre> | |||
[http://www.trisoup.net/temp/d3ambient/ Rebb's Ambient Fix] | |||
---- | |||
{{Clear}} | |||
===== Bounce Prediction Techniques ===== | |||
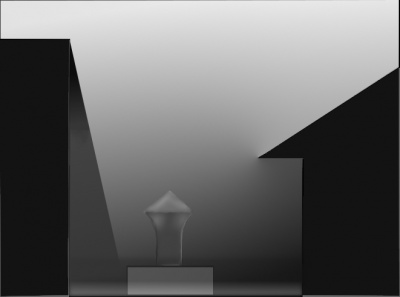
[[Image:Strombine_Example_2.JPG|400px|thumb|Lunaran's further illustration of his technique. This is the Z-Projection image for the side-view example above.]] | |||
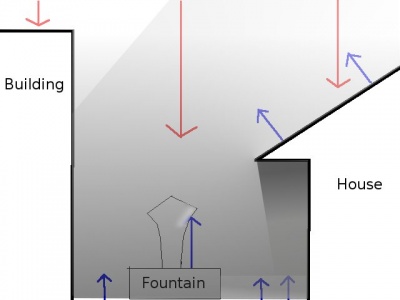
[[Image:Bouncing_Areas_LT.JPG|400px|thumb|Orthoview profile of a fountain between two buildings. Red is the origin light direction Blue is the bounce direction.]] | |||
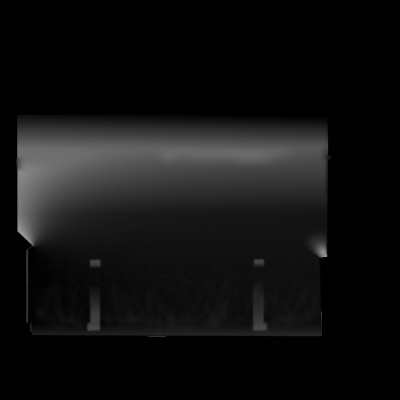
[[Image:Complete_Bounces_LT.JPG|400px|thumb|Completed Projection Image (Light Texture) _____________________________ | |||
From this view, the projection would be either into the screen or out towards yourself depending on the orthoview that was captured (and whether it was flipped in GIMP afterward). This example would project a strange artifact on a far wall behind the fountain so it would either need to be constrained by a falloff image or broken into it's own light volume (or overridden by a strong local light on that far wall). The fountain could have been omitted and instead be illuminated via it's own show-piece projected ambient instead. Another option would be to use the "spectrum" keyword to keep the light paired to it's intended surfaces.]] | |||
To make the most of this technique you have to treat the light origin as if each light | |||
beam were a bouncing ball covered in wet white paint. Every surface that the ball bounces on | |||
will get a successively weaker splat of white. For most purposes, only the secondary bounce | |||
needs to be predicted (by eye) and that should be blurred to approximate radiosity. | |||
Conical or more defined gradients can be used (for bounce lighting) where hard surfaces that | |||
are more reflective are visible. | |||
When projecting the Ambient in a horizontal fashion, the far wall can be manually painted with light | |||
bounce details that would have come from the other light projection axis. (The examples bounce illustrations | |||
only show the fall-pattern from one axis.) | |||
The completed image can be a little sloppy as long as no high-contrast transitions are apparent. | |||
Plasticman's example looked a bit crude until shown in-game. Lunaran's examples are draftsmen precise... | |||
[[Image:Plasticman1.jpg|400px|thumb|Plasticman's original projection image (Top-View)]] | |||
[[Image:Plasticman2.jpg|400px|thumb|Plasticman's In-Game view ]] | |||
[[Image:Plasticman3.jpg|400px|thumb|Falloff Image projection direction illustrated. This projection is vertical, similar to Rich_is_Bored's example. ]] | |||
{{Clear}} | {{Clear}} | ||
---- | |||
==== Path Conventions ==== | ==== Path Conventions ==== | ||
| Line 313: | Line 464: | ||
A Z-Axis (direction of the light projecting from the source)... falloffImage texture will represent how bright the light is at a distance from the source. | A Z-Axis (direction of the light projecting from the source)... falloffImage texture will represent how bright the light is at a distance from the source. | ||
( | (You can defy the normal light physics by having a banded image that becomes dark and bright again with distance...) | ||
The XY-Axis is what your custom light texture will draw. | The XY-Axis is what your custom light texture will draw. | ||
| Line 319: | Line 470: | ||
I will recommend that you include "Z" and "XY" in the names of the textures so that you can easily distinguish them for the light definition. | I will recommend that you include "Z" and "XY" in the names of the textures so that you can easily distinguish them for the light definition. | ||
Example Z-Direction Texture: My_Custom_Light1_Z.tga | Example Z-Direction Texture: My_Custom_Light1_Z.tga | ||
| Line 325: | Line 477: | ||
The Dark Mod appears to have it's light textures stored in "textures/lights/" so it may be advisable to use the "textures/lights/map_specific" path convention to follow suit. | |||
==== Optional: Constrain to Spectrum ==== | |||
To make planning your projections easier you may use the "spectrum" keyword to pair lights to textures or even specific material shader stages. Thus two or more different colored lights could only affect desired surfaces and each light could elicit different details. | |||
{{Clear}} | |||
---- | ---- | ||
| Line 344: | Line 498: | ||
In this folder, create the following sub-directories: | In this folder, create the following sub-directories: | ||
* | * materials | ||
* | * textures/lights/map_specific | ||
Place your new textures into the | Place your new textures into the textures/lights/map_specific directory. | ||
Open a text editor like Notepad++ | Open a text editor like Notepad++ and create document using this as a template: | ||
<pre> | <pre> | ||
| Line 355: | Line 509: | ||
{ | { | ||
lightFalloffImage makeIntensity( lights/My_Custom_Light1_Z | lightFalloffImage makeIntensity( textures/lights/map_specific/My_Custom_Light1_Z ) | ||
{ | { | ||
forceHighQuality | forceHighQuality | ||
map lights/My_Custom_Light1_XY | map textures/lights/map_specific/My_Custom_Light1_XY | ||
zeroClamp | zeroClamp | ||
} | } | ||
| Line 373: | Line 527: | ||
into your darkmod directory before launching Dark Radiant. | into your darkmod directory before launching Dark Radiant. | ||
---- | |||
{{Clear}} | |||
=== Step 4 Dark Radiant Light Definitions === | === Step 4 Dark Radiant Light Definitions === | ||
| Line 444: | Line 601: | ||
Rotation Reference: | |||
Rotate Mode: | |||
[[Image:DRrotate.jpg]] {{LMB}} | |||
* Key: R | |||
Rotate X | |||
LeftBbar: [[Image:DRxRotate.jpg]] | |||
* Modify>Rotate>Rotate X | |||
* RotateSelectionX | |||
Rotate Y | |||
LeftBbar: [[Image:DRyRotate.jpg]] | |||
* Modify>Rotate>Rotate Y | |||
* RotateSelectionY | |||
Rotate Z | |||
LeftBbar: [[Image:DRzRotate.jpg]] | |||
* Modify>Rotate>Rotate Z | |||
* RotateSelectionZ | |||
{{clear}} | |||
== Example Light Shader == | |||
(from Strombine) | |||
<pre> | |||
lights/aa_1_sky1 | |||
{ | |||
lightFalloffImage makeIntensity( gfx/lights/1_sky1_z.tga ) | |||
{ | |||
forceHighQuality | |||
map gfx/lights/1_sky1_xy.tga | |||
red Parm0 * 2 | |||
green Parm1 * 2 | |||
blue Parm2 * 2 | |||
zeroClamp | |||
} | |||
} | |||
</pre> | |||
==Example Ambient Light Shader== | |||
(from Strombine) | |||
<pre> | |||
lights/aa_1_amb1 | |||
{ | |||
ambientLight | |||
lightFalloffImage makeIntensity( gfx/lights/xrampup.tga ) | |||
{ | |||
forceHighQuality | |||
map gfx/lights/1_amb1_xy.tga | |||
colored | |||
// zeroClamp | |||
} | |||
} | |||
</pre> | |||
==TDM Examples== | |||
Look in tdm_textures_base01 | |||
tdm_light_shadows | |||
tdm_light_textures | |||
{{clear}} | {{clear}} | ||
| Line 511: | Line 749: | ||
'''Recent Development''': | |||
Doom 3 mod author, "Sikkpin", has demonstrated a method of altering the native Doom 3 lighting method to use a Cubemap as the projection texture and algorithmically perform the Falloff (instead of using a Falloff texture). He also implemented Source\HL2 style Cubemap ambient lighting. With the release of the Doom 3 GPL code, it will now be possible to create a separate "Cube Light" shader method so that this style of rendering can be made available without disrupting the existing light assets. I personally look forward to the inclusion of this in a future TDM release. | |||
= | [https://web.archive.org/web/20130909073250/http://www.doom3world.org/phpbb2/viewtopic.php?t=24193 Sikkpin Cubemap Lighting] | ||
[https://dl.dropboxusercontent.com/u/17706561/ambientcube_test.rar Download Demo] | |||
{{clear}} | |||
{ | |||
} | |||
== See also == | == See also == | ||
* Light Baking Thread: http:// | * Light Baking Thread: http://forums.thedarkmod.com/index.php?/topic/11416-light-baking/ | ||
* Another Light Baking Thread: http:// | * Another Light Baking Thread: http://forums.thedarkmod.com/index.php?/topic/4751-lightmaps-in-doom-3-engine-a-hybrid-approach-to-real-time-lighting | ||
* Strombine: http://www.lunaran.com/page.php?id=165 | * Strombine: http://www.lunaran.com/page.php?id=165 | ||
* Strombine at Quake3world: http://www.quake3world.com/forum/viewtopic.php?t=29872 | * Strombine at Quake3world: http://www.quake3world.com/forum/viewtopic.php?t=29872 | ||
* Kabits Outdoor lighting (references a similar approach) http://www.katsbits.com/tutorials/idtech/dynamic-outdoor-lighting-techniques.php | * Kabits Outdoor lighting (references a similar approach) http://www.katsbits.com/tutorials/idtech/dynamic-outdoor-lighting-techniques.php | ||
* Doom3world Projected Lights Part II http://www.doom3world.org/phpbb2/viewtopic.php?t=6314 | * Doom3world Projected Lights Part II https://web.archive.org/web/20100522163022/http://www.doom3world.org/phpbb2/viewtopic.php?t=6314 | ||
* GIMP Layers: http://www.tankedup-imaging.com/gimp/layers.html | * GIMP Layers: http://www.tankedup-imaging.com/gimp/layers.html | ||
| Line 573: | Line 772: | ||
{{tutorial-editing}} | {{tutorial-editing}} | ||
[[Category:Lighting]] | |||
Latest revision as of 18:54, 14 April 2024
Introduction
While The Dark Mod comes with a rich library of Light Shaders and Textures there are times when mappers may wish to customize the look of lighting further.
Light Textures can be used for basic light painting tricks like projecting window-pane light on a floor to advanced uses like simulating the look of a baked light-map.
To help you understand how these textures work you should imagine the silly flashlight mods for Doom 3 that cause your flashlight to show a pattern
(like Bart Simpson's face or a Heart) on the surface that you shine the light on.
Projected lights will have a pyramidal shape.
Point lights are more like a cube (think of them as a stack of cheese slices where the projection texture is like a big cookie-cutter that uniformly slices through every slice).
Basic Light Shader
We will start with as very basic projected light texture.
(This is a common use for custom images, to simulate the look of light from ornate windows falling on surfaces. )
Quoted from Grayman:
I looked at how the existing textures were done and made my own. The art looks like this:
...which is a copy of the original window with the frame blacked out and color removed, at a size of 128x256.
If you wish, you may apply a blur filter to reduce the detail and contrast.
Placed a tga of this in the 'lights' folder. Named it window_template_5.
Put this in my custom materials/ws1_north.mtr file:
lights/window_template_5
{
{
map lights/window_template_5
colored
zeroClamp
}
}
The 'colored' keyword allows mappers to alter the light color in DR
Load up DR and window_template_5 appeared in the texture list for lights.
Created a spotlight using the new texture and tweaked its numbers so it played across the floor.
Falloff Image addendum
Note: The above example does not specify a "Falloff Image". By default lights that do not have a Falloff Image specified will use the "lights/squarelight1a.tga" image for falloff. If you wish your light to remain fullbright throughout the volume you can choose the internal "_noFalloff" image as such:
lights/window_template_5
{
lightFalloffImage _noFalloff // by default, stay bright almost all the way to the end
{
map lights/window_template_5
colored
zeroClamp
}
}
A little preamble about the next section and clarification of the above in this Doom3world thread:
Strombine Method Steps
Lunaran (Matthew Breit) performed an in-depth examination of the performance aspects of the native Light Shaders in Id Tech 4 and found that there was almost no performance loss for applying unique falloff Images and light textures to all the lights in a map. He used this new-found insight to develop a technique for making the most of light textures. Essentially he took screen-shots from specific views of his map (where light volumes affected the geometry in a predictable way) and then painted light textures that conform to the contours of the space and surfaces shown in the screen-shots.
Lunaran's method primarily involves creative use of omni and projected ambient light and takes advantage of the lower performance impact that ambient lighting has.
The culmination of his work is the Quake 4 map Strombine
Instead of simply relying on how lights fall on surfaces, we are going to project custom images that make the lighting look better by pretending to do stuff that real light does like bouncing off the ground or a wall.
As you have probably guessed, since this is a real light it DOES affect the Light Gem.
The Light Gem impact may be reduced via a falloff Image that confines the light close to the surface (mostly black with a small strip of illumination).
Example from Rich_is_Bored
Updated example in TDM map format
Just plop the file into the root of your Dark Mod installation, rename it to pk4, and then type "map test" at the console.



From Rich_is_Bored's forum post:
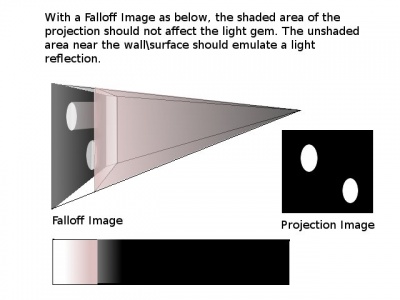
A light shader is constructed with two images. A projection image and a falloff image. The projection image is what is projected. The falloff image specifies the intensity of the projection as it passes through the light volume.
The reason this works is because an ambient light is not directional and bleeds through walls illuminating all faces equally.
The trick, and it's not employed in the example I posted but it is used in the custom Quake 4 level Strombine, is that you can rotate the light and change the direction of projection.
So in cases where the geometry in a space runs in a common direction you can paint a custom light image to fake radiosity, soft shadows, or even consolidate lights into a single entity.
In theory it's also possible to break a room into several light volumes to accommodate geometry that doesn't run the length of a room. I haven't tried this yet and I imagine it gets complicated.
Step 1 Planning
Once you have your map or map section built you will need to decide what lights will be direct and where you might want bounced light or moonlight to hit your geometry. If you have placed lights all over the place to approximate these bounced effects then you will need to pare-down some lights.
Layers.
To help with the Ortho-View method, it may be advisable to create Dark Radiant Layers that only contain geometry that runs parallel to the direction of the projected light volume.

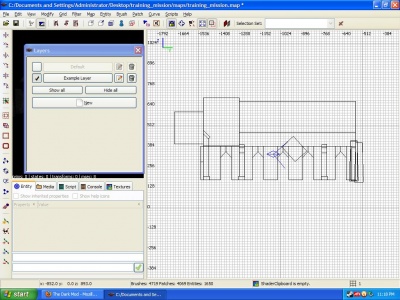
- 1) CTRL + L open the Layers inspector then click "New" and label your new layer
- 2) Zoom to the desired are in Top Orthoview
- 5) CTRL + L to open the Layer Inspector
- 6) Un-check default so that only the new layer is in view
- 7) CTRL + TAB the Orthoview such that you are viewing the edge of the geometry as if it were projecting out towards you
- 8) Print Screen
(This will place a screen-shot in the windows clip-board to be pasted into your image editor for the remaining steps)
Step 2 Screen-Shots and Texture Creation



Whether you decide to use the deluxe method with a shaped ambient or just a couple of custom lights (here and there) unless you have a perfect memory for proportions, screen-shots will help you design the light texture and falloff texture.
If you decide to use the deluxe version shaped ambient, a bottom-view orthographic view of your map would probably be the best option (see Rich_is_Bored's example) but this depends on where the light origin is located (Strombine, for example, has several lights that are side-view or even angled).
For Lunaran's Projected light example, he shows a side-view screen that has an easy to predict light pattern (like a light waterfall).
If you have a good eye and want to create a show-piece look for some building (etc) you could use a straight view shot and use that to make a very detailed light texture that would be projected straight at the front view surface. I would caution, however, against using sharp contrast and instead make sure that every adjustment is a smooth gradient. The normal maps and geometry will do the rest of the work to create the details.
Load your screen-shot into your preferred image editor Photoshop, Gimp (etc) and create a new layer. Paint the lighting as desired to the new layer. Merge this layer with a black layer and save this merged image as a TGA texture.
Tools
GIMP Steps
(Continued from above)





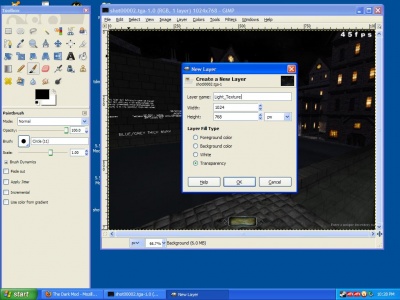
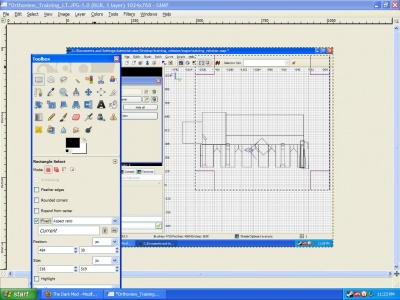
- 9) Open GIMP
- 10) Edit > Paste
- 11) Tools > Selection Tools > Rectangle Select
- 12) Check "Fixed Aspect Ratio"
- 14) Image > Crop to selection
- 15) Image > Scale Image > Set the smallest linked XY value to 512 > Scale
- 16) Image > Canvas Size >
 the "Link" graphic so that it appears "broken" then change the higher XY value to 512
the "Link" graphic so that it appears "broken" then change the higher XY value to 512
- 18) (Ensure that the Layers Dock is visible) Windows > Dockable Dialogs > Layers
- (Practice making each layer visible (eye) and selecting layers (far right of each labeled item) )
- 19) Select the new layer
( The bottom graphic icon in the Toolbox dockable is the Foreground\Background color tool )
- 20) Click the top rectangle in the "Change Foreground Color" icon
- 21) Change the HTML Notation to 666666 to select a gray value
- 22) Select the "Pencil" icon then change the brush to a smaller value like Circle 03
- 24) Hold SHIFT and a line should follow your pointer
- (Steps 20 through 25 should get you familiar with GIMP basic draw operations, a full GIMP drawing tutorial is outside the scope of this text)
Gradient Techniques
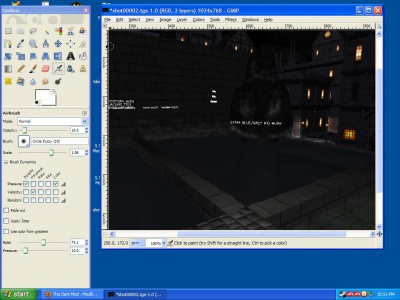
- 1) Choose the "Free Select" tool
- (Lasso Icon, 3rd to the right in the upper-left of the Toolbox Dockable)
- 3) Click the "Blend" Icon (4th item down, 2nd over)
- 4) Ensure that the Foreground color is the light source color and the Background color is Shadow
- 5) Choose the "Shape" a free standing light might be "Radial" while a light close to a wall could be "Conical (Asym)"
- 6) Move the pointer into the selection area and
 then drag across the span of the selection area
then drag across the span of the selection area
- (a smaller "drag line" means a bias towards the marker)
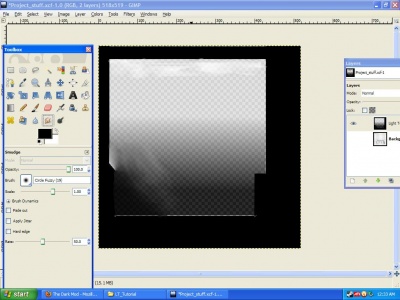
Alpha Channel Adjustment
1) First flatten your image (remove the original layer (screen-shot))
(Image > Flatten Image)
2) Layer > Transparency > Add Alpha Channel
3) Windows > Dockabe Dialogs Layers
4) Slide the Opacity slider to 1.0
- (Dont worry that the image is not visible, to see that the color channel info is retained open the Channels dockable)
5) Image > Merge Visible Layers
6) File > "Save As" and name the file
7) Select File Type by Extension = "TarGA .tga" > Save
8) UNCHECK RLE Compression > Save
See:
- Note: For Ambient lights to pass through geometry you must include an alpha channel. The alpha cannot be pure black "0" but instead it must be exactly 1 ( 0-255 scale ).
From the test.vpf
Different changes, including Ambient-Light Fix. The Projection-Texture ( not lightFalloffImage ) of the Ambient-Light material must have an Alpha-Channel filled with a Value of 1 ( on the 0-255 scale ), 0 doesn't work because Doom3 automatically "optimizes" black alpha-channels away completely. If this is not the case, Ambient-Lighting will not work correctly when this VFP is enabled ! This approach was chosen because the old way of detecting the Ambient-Lights was not sufficiently compatible with some Graphics-Cards.
Bounce Prediction Techniques



To make the most of this technique you have to treat the light origin as if each light
beam were a bouncing ball covered in wet white paint. Every surface that the ball bounces on
will get a successively weaker splat of white. For most purposes, only the secondary bounce
needs to be predicted (by eye) and that should be blurred to approximate radiosity.
Conical or more defined gradients can be used (for bounce lighting) where hard surfaces that
are more reflective are visible.
When projecting the Ambient in a horizontal fashion, the far wall can be manually painted with light
bounce details that would have come from the other light projection axis. (The examples bounce illustrations
only show the fall-pattern from one axis.)
The completed image can be a little sloppy as long as no high-contrast transitions are apparent.
Plasticman's example looked a bit crude until shown in-game. Lunaran's examples are draftsmen precise...



Path Conventions
A Z-Axis (direction of the light projecting from the source)... falloffImage texture will represent how bright the light is at a distance from the source. (You can defy the normal light physics by having a banded image that becomes dark and bright again with distance...)
The XY-Axis is what your custom light texture will draw.
I will recommend that you include "Z" and "XY" in the names of the textures so that you can easily distinguish them for the light definition.
Example Z-Direction Texture: My_Custom_Light1_Z.tga
Example XY-Direction Texture: My_Custom_Light1_XY.tga
The Dark Mod appears to have it's light textures stored in "textures/lights/" so it may be advisable to use the "textures/lights/map_specific" path convention to follow suit.
Optional: Constrain to Spectrum
To make planning your projections easier you may use the "spectrum" keyword to pair lights to textures or even specific material shader stages. Thus two or more different colored lights could only affect desired surfaces and each light could elicit different details.
Step 3 Material Definitions
If you haven't already done so, please create a separate folder for your map files. In this folder, create the following sub-directories:
- materials
- textures/lights/map_specific
Place your new textures into the textures/lights/map_specific directory.
Open a text editor like Notepad++ and create document using this as a template:
lights/My_Custom_Light1
{
lightFalloffImage makeIntensity( textures/lights/map_specific/My_Custom_Light1_Z )
{
forceHighQuality
map textures/lights/map_specific/My_Custom_Light1_XY
zeroClamp
}
}
Save this document and change the extension from ".txt" to ".mtr" and copy it to your new Materials directory.
Since I'm not the sharpest knife about the proper TDM method I will use what I've gathered from Doom3world.
Take your light texture and material definition and pack them into a pk4 named zzz_custom_lights.pk4 and place this into your darkmod directory before launching Dark Radiant.
Step 4 Dark Radiant Light Definitions
1) Select an existing light or create a new light
2) The Light Inspector should list the new Light Texture based on it's specification in the Materials directory
3) Apply the Light Texture and review it's properties in the Entity Inspector pane
To apply this texture to the Ambient_World you will need to follow these steps from A - Z Beginner Full Guide Page 2
(Note: There is some question about the compatibility of this method with upcoming Ambient methods, as such these steps would not be advisable but they contain relevant detail about creating ambient lights in general)
- In the Entity Inspector select the 'name' line
- In the input at the bottom change it to ambient_world. Click the check button
- ESC to DEselect it
- Press J to list entities.
- Click the map in the list and the whole list will open up
- You should see ambient_world in there.
- Click it and your light is selected and its radius reveals it clearly
In this way you can name anything you want for your own convenience both so you can identify and find them easily. The list is in ASCII order so capitals first then lower case,thereafter in alphabetical order.
- with the light selected, press L for the Light Inspector
- Click the white rectangle Colour button and reduce the brightness (Value) to 8 or 10 and click OK.
- Also in the Light Inspector you will see a list headed 'Texture' with 'fog' and 'lights' in the list; click the + sign against 'lights' to open up its list
- In the 'lights' list select 'lights/ambientLightnfo'; this immediately goes in the properties of the light.
- (modify the step above to select your custom ambient texture definition)
- L to close the Light Inspector
Rich_is_Bored example light entity (from the map file):
// entity 2
{
"classname" "light"
"name" "light_1"
"_color" "1.00 1.00 1.00"
"light_center" "0 0 0"
"light_radius" "264 264 72"
"nodiffuse" "0"
"noshadows" "0"
"nospecular" "0"
"origin" "0 0 0"
"parallel" "0"
"texture" "lights/ambient_test"
}
(You can use this to verify that your light is similarly configured)
Step 5 Resize the Light
Position the light and light texture so that it matches the orientation that you used in your screen-shot plan image.
For horizontal or off-angle projections you will need to rotate the light.
Rotation Reference:
Rotate Mode:
- Key: R
Rotate X
- Modify>Rotate>Rotate X
- RotateSelectionX
Rotate Y
- Modify>Rotate>Rotate Y
- RotateSelectionY
Rotate Z
- Modify>Rotate>Rotate Z
- RotateSelectionZ
Example Light Shader
(from Strombine)
lights/aa_1_sky1
{
lightFalloffImage makeIntensity( gfx/lights/1_sky1_z.tga )
{
forceHighQuality
map gfx/lights/1_sky1_xy.tga
red Parm0 * 2
green Parm1 * 2
blue Parm2 * 2
zeroClamp
}
}
Example Ambient Light Shader
(from Strombine)
lights/aa_1_amb1
{
ambientLight
lightFalloffImage makeIntensity( gfx/lights/xrampup.tga )
{
forceHighQuality
map gfx/lights/1_amb1_xy.tga
colored
// zeroClamp
}
}
TDM Examples
Look in tdm_textures_base01
tdm_light_shadows
tdm_light_textures
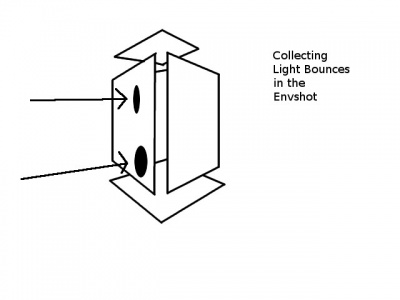
Envshot Method


Rather than having to plan angles and approximate bounces by eye this method may save some time (depending on the light positioning considerations)
1) Illuminate your scene with as many point and projected lights needed to achieve your look (dont worry about FPS)
2) Remove the primary light sources
3) Use the following method (from Rich_is_Bored) to override materials to Grey
Make a flat grey material like this...
textures/clayrender
{
{
blend diffusemap
map _white
rgb 0.5
}
}
Then when you want to capture the lighting in a scene use this command first...
materialoverride "textures/clayrender"
Then do your envshot.
Then restore the original textures using ...
materialoverride ""
4) Set your resolution to 640x480
5) Position Point Lights to hit 6 direction surfaces (matching an envshot)
(Note: A prefab with 6 projected lights would speed this process...)
6) Create an envshot from the origin position for step 4
7) Blur any weak bounce lights
8) Create projected Ambient Lights using as many of the modified envshot's as needed for the light Z-projection textures
9) (Create a Falloff Image that reduces the beam intensity closer to the origin)
Recent Development:
Doom 3 mod author, "Sikkpin", has demonstrated a method of altering the native Doom 3 lighting method to use a Cubemap as the projection texture and algorithmically perform the Falloff (instead of using a Falloff texture). He also implemented Source\HL2 style Cubemap ambient lighting. With the release of the Doom 3 GPL code, it will now be possible to create a separate "Cube Light" shader method so that this style of rendering can be made available without disrupting the existing light assets. I personally look forward to the inclusion of this in a future TDM release.
See also
- Light Baking Thread: http://forums.thedarkmod.com/index.php?/topic/11416-light-baking/
- Another Light Baking Thread: http://forums.thedarkmod.com/index.php?/topic/4751-lightmaps-in-doom-3-engine-a-hybrid-approach-to-real-time-lighting
- Strombine: http://www.lunaran.com/page.php?id=165
- Strombine at Quake3world: http://www.quake3world.com/forum/viewtopic.php?t=29872
- Kabits Outdoor lighting (references a similar approach) http://www.katsbits.com/tutorials/idtech/dynamic-outdoor-lighting-techniques.php
- Doom3world Projected Lights Part II https://web.archive.org/web/20100522163022/http://www.doom3world.org/phpbb2/viewtopic.php?t=6314
- GIMP Layers: http://www.tankedup-imaging.com/gimp/layers.html

