Normalmaps, How to Make Good Ones: Difference between revisions
m (categorised) |
(make images local) |
||
| Line 5: | Line 5: | ||
''Running the nvidia plugin on your diffusemap usually doesn't give great results, as every bit of 'noise' in the diffusemap becomes rough and bumpy in the created normalmap. Here's an example of bricks that are too rough:'' | ''Running the nvidia plugin on your diffusemap usually doesn't give great results, as every bit of 'noise' in the diffusemap becomes rough and bumpy in the created normalmap. Here's an example of bricks that are too rough:'' | ||
[[Image:Brickwall result1.jpg]] | |||
=== Here's how you achieve a good-looking normalmap without the noise === | |||
"The essential goal of this tutorial is to show how I go about achieving making organic (possibly rounded/curved/smooth) normalmaps that appear to be 3d-modelled." | "The essential goal of this tutorial is to show how I go about achieving making organic (possibly rounded/curved/smooth) normalmaps that appear to be 3d-modelled." | ||
| Line 17: | Line 16: | ||
"So here is where the process begins. With a black and white heightmap. Duplicate this so we have 3 layers of the same image." | "So here is where the process begins. With a black and white heightmap. Duplicate this so we have 3 layers of the same image." | ||
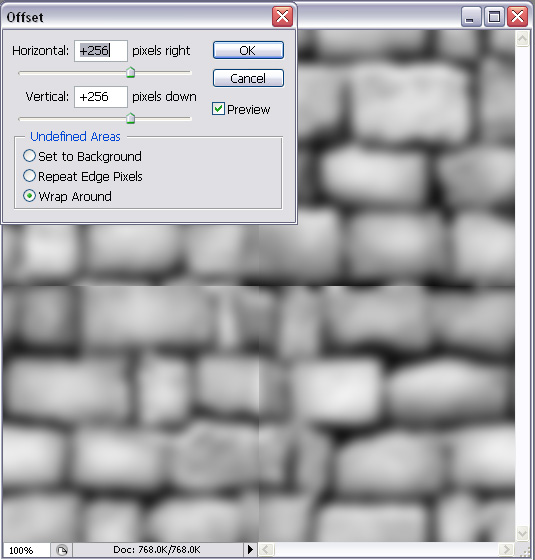
[[Image:Heightmap offset.jpg]] | |||
"- Use a Gaussian Blur filter with a pixel radius of 6 on the bottom layer image, use the Filter->Other->Offset tool and offset it by half the texture's resolution, making sure that "Wrap Around" is checked. Repeat this step and Gaussian Blur it once more. You should have offset the image twice and blurred this image 3 times now. | "- Use a Gaussian Blur filter with a pixel radius of 6 on the bottom layer image, use the Filter->Other->Offset tool and offset it by half the texture's resolution, making sure that "Wrap Around" is checked. Repeat this step and Gaussian Blur it once more. You should have offset the image twice and blurred this image 3 times now. | ||
| Line 31: | Line 30: | ||
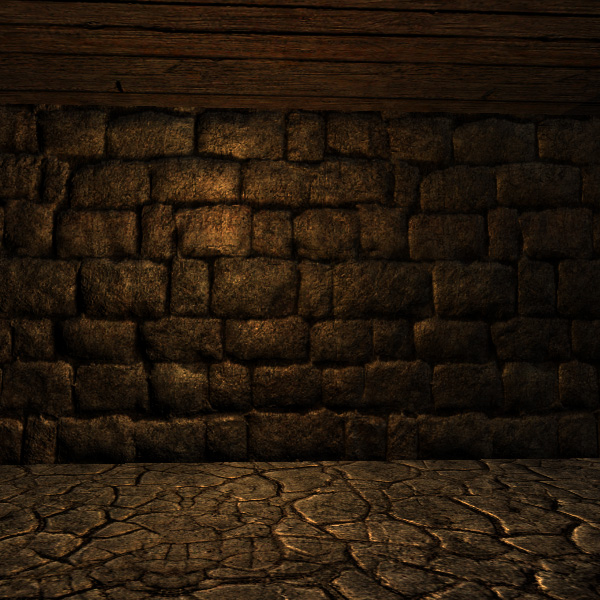
''The result will be something like this smooth version:'' | ''The result will be something like this smooth version:'' | ||
[[image:Brickwall_heightmap_cleaned.jpg]] | |||
{{textures}} | |||
Revision as of 14:15, 17 November 2007
Original text copied from http://homepage.ntlworld.com/gerald.hunt1/website/nfhwta.htm, by Greg Hunt
Comments by Springheel
Running the nvidia plugin on your diffusemap usually doesn't give great results, as every bit of 'noise' in the diffusemap becomes rough and bumpy in the created normalmap. Here's an example of bricks that are too rough:
Here's how you achieve a good-looking normalmap without the noise
"The essential goal of this tutorial is to show how I go about achieving making organic (possibly rounded/curved/smooth) normalmaps that appear to be 3d-modelled."
First of all you need to create a heightmap. A heightmap is basically a black and white version of your texture, where the higher areas are light and the lower areas are dark. On something like bricks, the bricks would be pretty bright and the cracks between the bricks would be dark.
"So here is where the process begins. With a black and white heightmap. Duplicate this so we have 3 layers of the same image."
"- Use a Gaussian Blur filter with a pixel radius of 6 on the bottom layer image, use the Filter->Other->Offset tool and offset it by half the texture's resolution, making sure that "Wrap Around" is checked. Repeat this step and Gaussian Blur it once more. You should have offset the image twice and blurred this image 3 times now.
- On the 2nd layer image Repeat the previous step but using a Gaussian Blur filter with a pixel radius of 3, you can leave the top layer alone for now.
- Run the bottom layer through the nvidia plug-in with a scale value of 15-30 (depending on the texture), run the 2nd layer through with a scale value of 9-12 and also check "Du/Dv" in the filter type options, do the same again with the top layer but with a scale value of 5.
- Set the top and the 2nd layer's Blending mode to "Overlay" then tweak the opacity to how you see fit, then flatten the image.
You should have a normalmap like above and as you can see, it puts more emphasis on the geometry even though edge/line details are still present, they don't overthrow the overall shape. From this point onwards I can simply create additional heightmap layers for fine details, filter them through with a "Du/Dv" Filter Type and a scale between 5-10, Overlay and Merge."
The result will be something like this smooth version: