Creating LOD Models
Introduction
TDN v1.03 will have a LOD system, where the engine can replace models that are far away with simpler versions. The same technique can also be applied manually, by placing decals at some distance to create the illusion of more details.
This article details how to create models that can be used for such purposes and what the performance gains are.
The tutorial assumes you use Gimp, but a similiar technique will work with Photoshop or any other image editing program.
Creating the model

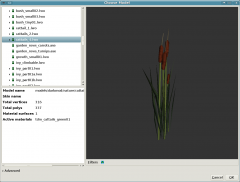
Start with a suitable model
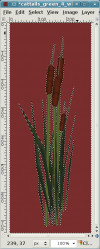
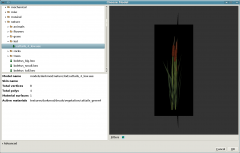
I used the cattails4.low model, as I am using it in a map of my own, and it is a very detailed model that is still compact and thus promises a good speedup with a simple process:
Create screenshots from DR

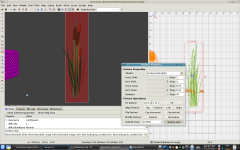
I put the model into a map, removing everything that was visible behind it, and then create a simple patch mesh behind it, and texture it with textures/sfx/white. When you select this patch in DR, it gives a nice uniform brown color, which we can later use to sep. the background from the model itself:
Notes:
- Draw the camera view from DR as big as possible to capture the highest quality possible.
- Make sure you put the patch completely behind the model.
Then I used the screen capture program from KDE to create screenshots and open them up in Gimp. One shot from the front, one from the side. Try to align the camera as level and at the center of the model as possible. The exact alignment isn't nec, but it simplifies things somewhat.
Then take a screenshot and load it into Gimp.
The texture
We now work in Gimp:
- Cut out the model, the size does not matter yet:
- Select "Select by similiar colors" and click on the brown, then fill the selection with black:
- Now "Resize the canvas". That means you change the dimensions of the image, but don't scale it! Select as a size that fits closely (but not pixel-perfect), and is either square, or in my case 2:1 or 1:2.
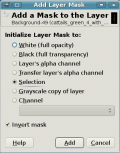
- Add a mask to the current layer.
- You should end up with a view like this.
- Now scale the image so it is a power of 2. Don't go higher than 512, as this is a texture for a model far away. Even 256 pixels might be sufficient.
Done for now in Gimp.

Note: To avoid having to redo some steps, create both views (side and front) in the same texture. This is called a "texture-atlas" and improves performance, see the section about Optimizing for more info:
The material definition
Create a material definition, here is an example:
textures/darkmod/decals/vegetation/cattails_green4_side
{
qer_editorimage textures/darkmod/decals/vegetation/cattail_flat_side
surftype15
description "foliage"
// twosided // See later section about optimizing!
nonsolid
{
blend diffusemap
map textures/darkmod/decals/vegetation/cattail_flat_side
alphatest 0.5
}
// TDM Ambient Method Related
{
if (global5 == 1)
blend add
map textures/darkmod/decals/vegetation/cattail_flat_side
scale 1, 1
red global2
green global3
blue global4
}
{
if (global5 == 2)
blend add
program ambientEnvironment.vfp
vertexParm 0 1, 1, 1, 1 // UV Scales for Diffuse and Bump
vertexParm 1 1, 1, 1, 1 // (X,Y) UV Scale for specular, Z: ambient reflection scale
vertexParm 2 global2, global3, global4, 1
vertexParm 3 0
fragmentMap 0 cubeMap env/gen1
fragmentMap 1 _black // Bump
fragmentMap 2 textures/darkmod/decals/vegetation/cattail_flat_side // Diffuse
fragmentMap 3 _black // Specular
}
}
Note: If you make the material two-sided, then you can save creating the "backside" patch. However, D3 will do so when it loads any model using this material, and the "backside" is created as an extra surface. This means it will use up one extra drawcall. To avoid this, we create a one-sided material, and create the backside ourselfs:
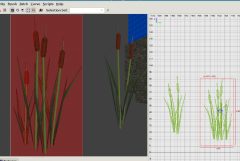
Create the patches, export as ASE
Now we are back to DR:
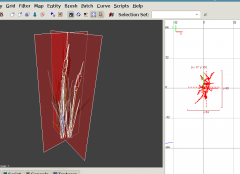
- Create a patch mesh (3x3) and place it inside your model, at the middle, and drag it out so it covers the model dimensions
- Select the newly made material, and in the surface inspector, press "Fit". You might also have to flip the texture vertically. If you created a texture atlas, you also need to scale the texture to 0.5 x 1.0 and use the Right and Left buttons on the surface inspector.
- Now repeat this step from the other side, e.g. 90°,creating the side-texture and a side patch.
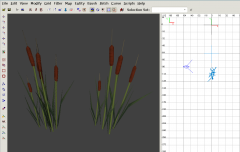
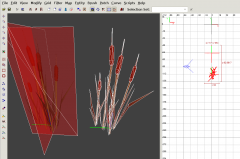
- You will end up with something like this, the two patches, and the original model in the middle:
- If you have created a one-sided material (as you should :), select each of the patches, duplicate it with SPACE and then rotate them around the z-axis by 180°. This makes sure the model is visible from all angles.
- Now deselect the original model, and export all (two or four) patches as ASE model. The origin should match the origin of the original model (e.g. not be nec. at 0,0,0). The easiest way to select all patches is to draw a brush around the model (enclosing it completely), then select "Select inside". Don't forget to deselect the original model, you want only the patches! Re-import the model into DR and you are now almost done.
Note: In some of the screenshots above, the patches are not exactly center in the model, this was a mistake of mine and has been corrected after I took the screenshots.
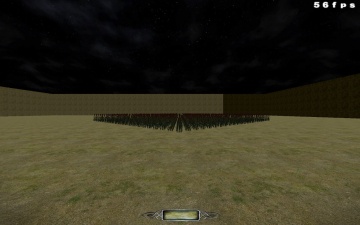
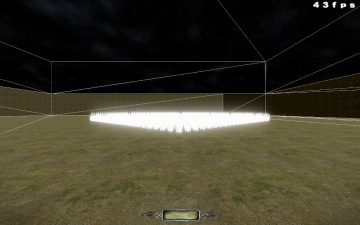
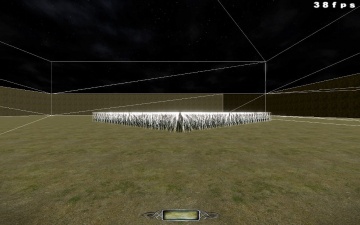
The model in game
These shots show the models side by side in game. Note that the conditions here are unrealistic, the model will never be seen so close by the player, and in addition, one would choose a dark background/underground to hide the models better.
As you can see on the second shot, where the largest distance is 1000 units, the model will be indistinguishable in most conditions.
Optimizing
If you haven't followed the steps about a texture atlas and created a two-sided material, you will notice that the model uses 4 drawcalls in game, compared to the original model. That means placing many of the new models is actually slower than placing the original models, despite the greatly reduced number of triangles.
The reasons are:
- Without a texture atlas, each patch uses its own material, thus creating two surfaces, using one drawcall each.
- With a two-sided material, D3 will upon load duplicate all surfaces and invert their side. This means you end up with 2 drawcalls instead of one.
Both issues together will create four drawcalls per model, instead one per model.
Here is how you can fix this:
Texture atlas
- Create both views (side and front) in the same texture.
- Select the newly made material, and in the surface inspector, enter "0.5 x 1.0" for the scale, then press "Fit". use the "Left" and "Right" buttons to shift the texture for the front and side, respectively.
One-sided material with duplicated patches
- Uncomment the "twosided" line in your material.
- Select each of the two patches, duplicate it with SPACE and then rotate them around the z-axis by 180°. This makes sure the model is visible from all angles.
Remarks
In my first test, I also did a "top-side" view, and places this as patch at the bottom, horizontally. The theory was that there is something the player can see if he looks straight from the top.
However, in game tests showed that it only looked funky (often z-fighting with the floor), and since the player is far away from the model, anyway, he can't see it from straight top. If you view it high above, it will still look quite good due to the patch being vertical and thus partly visible. So, just having a front and side few is sufficient.
See also
- The LOD system
- http://en.wikipedia.org/wiki/Texture_atlas