Texture Tool Example 01: Difference between revisions
| Line 21: | Line 21: | ||
To clarify the introductory example, here is how I did it step by step. Just to summarise we need to align the texture on a sloping surface with its neighbouring surfaces to its left and below.. | To clarify the introductory example, here is how I did it step by step. Just to summarise we need to align the texture on a sloping surface with its neighbouring surfaces to its left and below.. | ||
<table> | |||
<table | |||
cellpadding="14" | |||
border="0" | |||
align="center" | |||
width="100%"> | |||
<tr> | <tr> | ||
<td> | <td> | ||
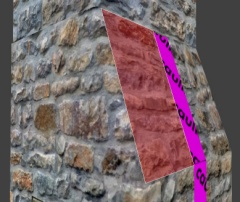
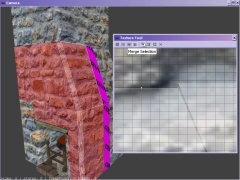
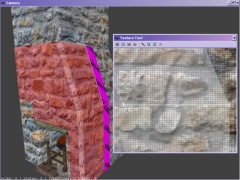
[[Image:Textool01.jpg|right|240px]]First I retextured the sloping surface with caulk as it will be hidden by a new patch surface. This image shows the brush with its sloping side caulked. The edge between that surface and the front surface was cut off at 45 degrees and caulked and covered with a bevel previously, here removed so you can see the whole brush clearly. The vertical stip of caulk you can see is just where the wall would be for this chimney fireplace. | [[Image:Textool01.jpg|right|240px]]First I retextured the sloping surface with caulk as it will be hidden by a new patch surface. This image shows the brush with its sloping side caulked. The edge between that surface and the front surface was cut off at 45 degrees and caulked and covered with a bevel previously, here removed so you can see the whole brush clearly. The vertical stip of caulk you can see is just where the wall would be for this chimney fireplace. | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 30: | Line 36: | ||
<td> | <td> | ||
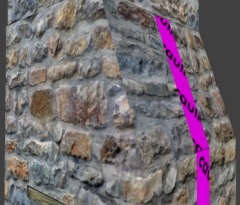
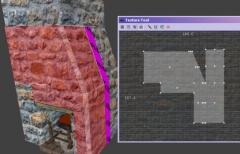
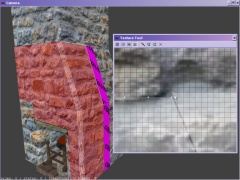
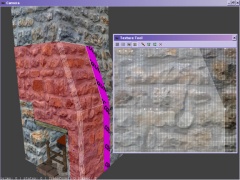
[[Image:Textool02.jpg|right|240px]]In this next image you can see I UNhide the bevel edge and you can just about see it is already aligned with the front surface. | [[Image:Textool02.jpg|right|240px]]In this next image you can see I UNhide the bevel edge and you can just about see it is already aligned with the front surface. | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 35: | Line 42: | ||
<td> | <td> | ||
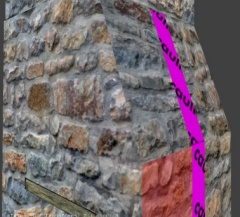
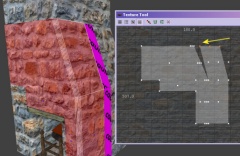
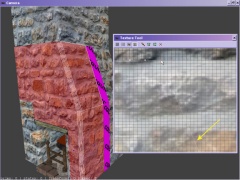
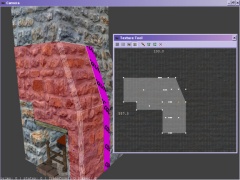
[[Image:Textool03.jpg|right|240px]]Next I place a simple rectangular panel patch over the sloping surface, textured it but not yet aligned. Aligning this is the entire subject of this example. | [[Image:Textool03.jpg|right|240px]]Next I place a simple rectangular panel patch over the sloping surface, textured it but not yet aligned. Aligning this is the entire subject of this example. | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 40: | Line 48: | ||
<td> | <td> | ||
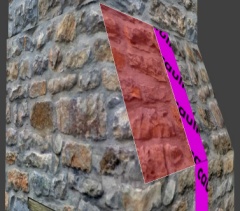
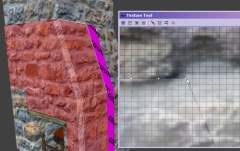
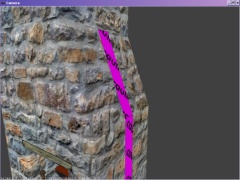
[[Image:Textool04.jpg|right|240px]]The same view but with that patch unselected and you can clearly see it is not aligned left or below. In this example I am not concerned with aligning it to its right because it will be against a wall (but I will mention what to do later if you need to align both sides.) Nor am I going to align it above because for my use it disappears into the ceiling. | [[Image:Textool04.jpg|right|240px]]The same view but with that patch unselected and you can clearly see it is not aligned left or below. In this example I am not concerned with aligning it to its right because it will be against a wall (but I will mention what to do later if you need to align both sides.) Nor am I going to align it above because for my use it disappears into the ceiling. | ||
</td> | </td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
<td> | <td> | ||
[[Image:Textool05.jpg|right|240px]]Now I select the brush surface below the patch. Even though the patch above it slopes away I can easily align these in the normal way because the edges are square to each other. With the brush surface selected I copy its texture to Dark Radiant's shader clipboard using either menu > edit > copy shader or {{MMB}}. | [[Image:Textool05.jpg|right|240px]]Now I select the brush surface below the patch. Even though the patch above it slopes away I can easily align these in the normal way because the edges are square to each other. With the brush surface selected I copy its texture to Dark Radiant's shader clipboard using either '''''menu > edit > copy shader''''' or {{MMB}}. Next select the sloping patch above it and use '''''menu > edit > paste shader (natural)''''' or {{shift}}+{{MMB}}. Do not just use paste shader but use paste shader natural to paste to patches and it will adjust for curves, slopes, etc. The sloping texture should now be aligned with the brush surface below it. | ||
</td> | </td> | ||
</tr> | </tr> | ||
Revision as of 19:25, 25 February 2008
Back to Texture Tool
Introduction

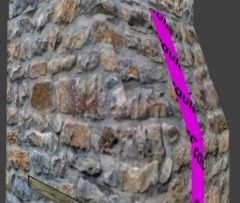
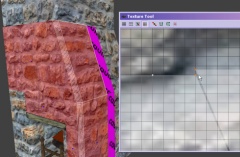
In this patch example there is a sloping chimney above a fireplace. This is made of brushes (with narrow patch bevels to soften the edges.) You can see from the image on the right that the texture on the slope pointed to by the yellow arrow aligns at the base of that slope with the front surface of the chimney on the left. But higher up the slope it does not align (indeed cannot, with a brush except perhaps with a custom texture.) If you scroll the texture along to align the top then it will not align further down.

To fix this I retextured the sloping surface with caulk and placed a patch exactly over it with the required texture. I aligned this with the texture below that slope to start with in the normal way (using copy shader then paste shader natural.) With the patch selected I used the texture tool, selected the top row of vertices and LMB dragged sideways to the point where the texture just to the left of the edge matched (actually the edge bevel in this case but it would be the same for just a brush edge.) I kept the top vertex line horizontal. DeSelect and the result is a perfect match as you see in the image on the right.
Here are the step by step details...
Step by Step Alignment
WIP TEXT BEING ADDED....
note to self : check out MMB options
To clarify the introductory example, here is how I did it step by step. Just to summarise we need to align the texture on a sloping surface with its neighbouring surfaces to its left and below..
Back to Texture Tool