Git and Github for Mappers: Difference between revisions
| Line 159: | Line 159: | ||
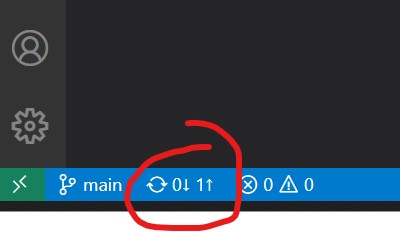
At the bottom of your screen, you should see a 'loop' icon like so, with some arrows next to it: | At the bottom of your screen, you should see a 'loop' icon like so, with some arrows next to it: | ||
[[File:Vs-code-push.jpg|500px|left]] | |||
<br clear=all> | |||
The '1' next to the up arrow means there is one commit ready to push. Click the icon to push the files to Github. | The '1' next to the up arrow means there is one commit ready to push. Click the icon to push the files to Github. | ||
'''NOTE:''' At this point, you will need to authenticate with Github. Although you may be logged into the Github UI in your browser, you are not logged in on your PC. We were able to clone the repository anonymously because we made it public. Now that we want to write to it, we must authenticate. | |||
You will get a pop up asking for your Github credentials, and then a request to authorize the VS Code Git extension to allow access to your Github account. Just click through until this is all done. When finished, the code will be there in your Github repo. | |||
Revision as of 16:07, 23 May 2021
Introduction
Overview
This article is about using Git and Github in the context of developing a TDM fan mission. It is important to note that Git and Github are not the same thing, rather they are used together to accomplish something: the versioning and safe storage of your work in a remote location.
There is a perception that Git is a complicated tool and isn't really needed. While it is certainly true that Git can be complicated and isn't a requirement for FM development, I will attempt to show that a basic understanding of the concepts and minimal use can have a large impact on the way you work, especially if collaboration is involved.
Using Github alongside Git goes a long way to making this easier for those new to version control concepts.
What this article isn't:
- a Git tutorial, although it will cover the basics and will be enough to get going
- an evangelism piece about the benefits of using Git over other VCS tools
What is Git and Github?
Git is a version control system (https://en.wikipedia.org/wiki/Version_control)
Github is a cloud-based hosting service originally developed to host remote Git repositories, but has expanded to include many other services related to the software development cycle.
There are other cloud-based hosting services for Git repositories such as Gitlab and Bitbucket which offer similar functionality.
Benefits
Using Github has the following major benefits to the mapper:
- Versioning and history. Easily tell what's changed in your project, and when. Also comes in handy for fixing mistakes.
- Data loss protection. Your FM code stays in the cloud, protected by a reslient hosting platform owned and operated by Microsoft. There is almost zero risk your project can be lost
- Easier collaboration. If you work with others, using Github has many benefits that will be expanded upon in this article (for example, one-click synchronization of FM files for collaborators instead of passing .pk4 files around)
- Discovery and visbility. Your FM code will be publically available in the same place for the foreseeable future (if you choose for it to be). This makes it very easy to share, for others to find on their own, or just read later if you want to remember how you did something.
Other less important features that I have found useful:
- A project board where you can create and manage work and track progress (similar to a Kanban board).
- a built-in Wiki for your project. Useful for fleshing out story ideas.
- the ability to create release artifacts. For example, you can package up your FM as a .pk4 and upload it to the project, providing a public place for others to download
- a 3D model viewer
- an image diff viewer
It is important to note that all the above features are available in the context of your FM project. Everthing is in one place.
Why use a VCS and not just Google Drive/Dropbox?
Although storing your files on cloud storage protects them against data loss, there are some drawbacks:
- you need to keep zipping and uploading files all the time
- There is no easy way to tell what version you are working on compared to what is stored in your cloud storage, or what's changed
- assuming you have compressed the files for upload, you can't then browse and read the files very easily on your storage location
- for collaboration purposes, other uses need to obtain the link, download and extract the files locally
- links to stored files may or may not stay around forever, or aren't discoverable by others
Tutorial
The scope of this tutorial will include:
- Windows users only
- use of Visual Studio Code. The reason for using this is to demonstrate that most Git interaction can be done without the use of the command line. If you have another preferred editor, check if it has a Git plugin and you can use that instead.
Tool Setup
Obtain a Github account
If you don't already have an account, go here and create one: https://github.com/
Install Git
You have a couple of options here, both will work:
- Git: https://git-scm.com/download/win
- Git for Windows. This includes some other utilities like 'Git Bash' and a 'Git GUI' which some might find useful. Note however these are not used in the tutorial. https://gitforwindows.org/
First-time Git Setup
Open a command prompt and type the following. You can put whatever you want for the values
git config --global user.name <your user name here> git config --global user.email <your email here>
Now do the following to confirm it worked:
git config --global --list
Install Visual Studio Code
VS Code is a very good, lightweight code editor that has become a professional standard, but is just as useful for hobbyists. I prefer it because it because of its lightweight nature and you can find well-supported plugins for pretty much anything (a lot of which are maintained by Microsoft). You can get it here: https://code.visualstudio.com/
Start using Github
Now we are ready to create a Git repository in Github. What we are going to do here is create the FM folder in Github, and then download it to our local computer. This isn't the only way to do this, but it's the easiest.
Create a new repository
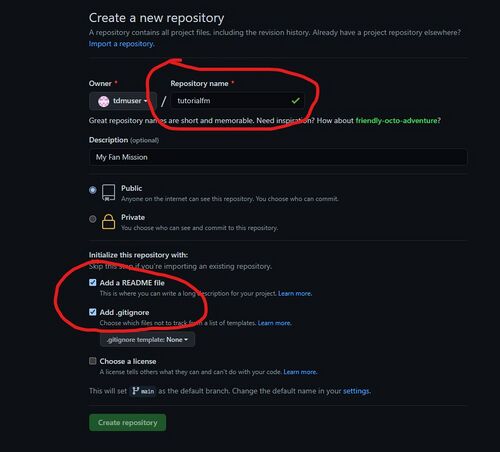
Log into your Github account and create a new repository. Depending if this is this first time you've logged in or not, you may see different screens. Either way, you will arrive at this screen:

The 'Repository name' will be the root folder of the FM, and will appear under darkmod/fms on your local filesystem. So call it something relevant to your FM.
IMPORTANT: Choose one or both of the following options. If you don't choose one, the repository will be empty when we 'clone' it later, and be more difficult to work with:
- README file. Readmes are markdown files that render in the Github UI automatically when you browse to a repository. Good as a 'landing page' for your project that is immediately viewable to the user.
- .gitignore. You can list file extensions in here of files that you do not want to store in Git (e.g. .proc or .cm files). If you choose this, it forces you to choose a template - just pick any one for now (e.g. VisualStudio)
When ready, click 'Create repository'
Clone the repository to your local filesystem
Now that we've created the remote Git repository for our project, we can download it ('clone' in Git parlance) to our computer. Essentially we will now have a copy (clone) of the Git repository on our local computer.
Browse to the repository and click the 'Code' button. A pop-up will appear with a number of options. Ensure that 'HTTPS' is selected and click the 'copy' button on the right:
Now, open up a command prompt in your darkmod/fms directory and type the following:
git clone <paste the item from your clipboard>
For example, using the repo in the screenshot we'd have:
git clone https://github.com/tdmuser/tutorialfm.git
Now, the repository should be present as a child of the FMs directory, named 'tutorialfm'
F:\games\darkmod_testing\fms>dir
Volume in drive F is DATA
Volume Serial Number is D43B-9D4F
Directory of F:\games\darkmod_testing\fms
23/05/2021 15:05 <DIR> .
23/05/2021 15:05 <DIR> ..
23/05/2021 15:01 45 consolehistory.dat
23/05/2021 15:01 <DIR> hareinthesnare_v1_0_3_release
23/05/2021 15:01 593 missions.tdminfo
04/04/2021 20:05 <DIR> newjob
04/04/2021 20:02 <DIR> saintlucia
04/04/2021 20:05 <DIR> stlucia
04/04/2021 20:05 <DIR> training_mission
23/05/2021 15:05 <DIR> tutorialfm
2 File(s) 638 bytes
8 Dir(s) 674,346,885,120 bytes free
Create a new Map in DarkRadiant
Now that we have our FM directory sorted, we can create a map in DR.
- Create a 'maps' folder in darkmod\fms\tutorialfm folder
- Open up DR and create a new map file
- create a simple brush on the map (or else DR won't be able to open it later)
- Click 'Save' and make sure you save it to the `darkmod\fms\tutorialfm\maps` folder. We'll call ours 'gitmap.map'
Open the FM folder in Visual Studio Code
1. Start VS Code and click File -> Open Folder... 2. Browser to darkmod\fms and click the 'tutorialfm' folder to open it
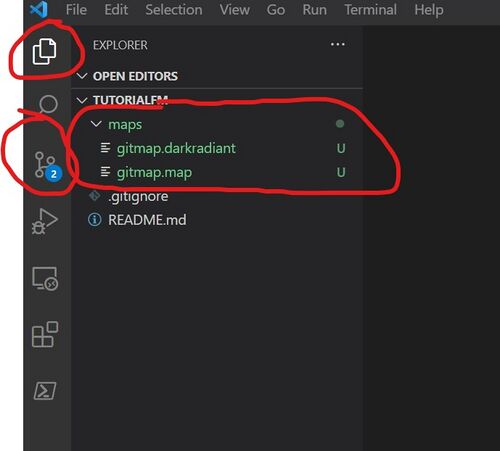
You will now see something like this:

- The green highlighted files indicate these files have been modified (added or updated)
- The two circled items on the left are the different 'views' in VS Code. The top (current) view is the file explorer where you'll spend most of your time. The bottom one is the 'source control' view, which we'll use to commit/push the files to Git/Github.
Commit the files to local Git repository
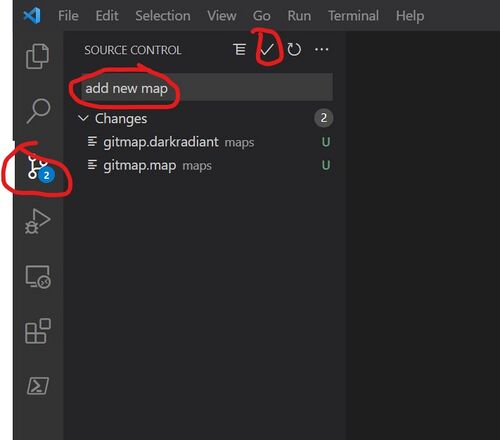
Even though our map is empty, we can still commit it to source control:
- Switch to the 'version control' view in VS Code
- Enter a commit message in the text box
- Click the checkmark to commit the file locally

You'll notice that the green files have now disappeared from the source control view. This means that your local files are 'up to date' with those in Git repository on your computer.
Push the files to Github (remote repository)
We have committed the files to our local repository where they are now version-controlled with a commit message. But we also want to make sure we 'push' them to Github so we have a copy of our changes safely stored in the cloud.
At the bottom of your screen, you should see a 'loop' icon like so, with some arrows next to it:

The '1' next to the up arrow means there is one commit ready to push. Click the icon to push the files to Github.
NOTE: At this point, you will need to authenticate with Github. Although you may be logged into the Github UI in your browser, you are not logged in on your PC. We were able to clone the repository anonymously because we made it public. Now that we want to write to it, we must authenticate.
You will get a pop up asking for your Github credentials, and then a request to authorize the VS Code Git extension to allow access to your Github account. Just click through until this is all done. When finished, the code will be there in your Github repo.