Creating textures from Ornate Photos: Difference between revisions
Nbohr1more (talk | contribs) |
Nbohr1more (talk | contribs) |
||
| (20 intermediate revisions by the same user not shown) | |||
| Line 7: | Line 7: | ||
= The Ornate Photo = | = The Ornate Photo = | ||
[[File:Pere_girard_relief_small.jpg|600px]] | |||
Also, it is strongly recommended that the photo source be illuminated by a single light source. | This tutorial presumes that we are concerned about creating a texture that illustrates detailed carving or engraving. | ||
Ideally it would be lit with uniform diffuse lighting but a moderate strength single | <br>The subject will typically be a single physical material such as stone or wood. The techniques can be extended | ||
directional light also works as long as large portions aren't completely cast by black shadows. | <br>to complex multi-material sources but will be far more labor intensive. | ||
<br>As best as possible, try to ensure that the photo of the ornate carving is flat with respect to view perspective. | |||
<br>You can correct this a little via the use of rotation and shear translation operations but it is best to start | |||
<br>with a texture that is close to orthographic as possible with as little vanishing point distortion as possible. | |||
<br>Also, it is strongly recommended that the photo source be illuminated by a single light source. | |||
<br>Ideally it would be lit with uniform diffuse lighting but a moderate strength single | |||
<br>directional light also works as long as large portions aren't completely cast by black shadows. | |||
That said, depending on the source photo one could possibly use the lit portions to reconstruct the shaded | That said, depending on the source photo one could possibly use the lit portions to reconstruct the shaded | ||
areas on a larger scale than the technique offered later in this tutorial. | <br>areas on a larger scale than the technique offered later in this tutorial. | ||
== Tuning the photo for Height Map conversion == | == Tuning the photo for Height Map conversion == | ||
The dominant tool for generating normal maps from photo sources in the darkmod community is "njob" but other tools such as | The dominant tool for generating normal maps from photo sources in the darkmod community is "njob" but other tools such as | ||
"Crazy Bump", "Awesome Bump", "Materialize" all seem to use the same design where the heightmap extracted from a texture | <br>"Crazy Bump", "Awesome Bump", "Materialize" all seem to use the same design where the heightmap extracted from a texture | ||
is inferred by directional shading around features and overall brightness ( AO ) and some percentage of the shading | <br>is inferred by directional shading around features and overall brightness ( AO ) and some percentage of the shading | ||
from the original source photo mixed in. There are plenty of ways that this heuristic can go wrong and decide to invert, flatten, | <br>from the original source photo mixed in. There are plenty of ways that this heuristic can go wrong and decide to invert, flatten, | ||
or emboss the wrong geometry in the texture. To reduce the chance of these issues, you can tune the image prior to feeding it | <br>or emboss the wrong geometry in the texture. To reduce the chance of these issues, you can tune the image prior to feeding it | ||
to njob for conversion to heightmap. | to njob for conversion to heightmap. | ||
The tuning is done by selectively brightening or darkening areas of the photo so that protrusions are brighter and recesses are darker. | <br>The tuning is done by selectively brightening or darkening areas of the photo so that protrusions are brighter and recesses are darker. | ||
There are a number of ways this can be achieved ranging from painting \ airbrushing a transparent bright layer over the image and blurring | <br>There are a number of ways this can be achieved ranging from painting \ airbrushing a transparent bright layer over the image and blurring | ||
it, to painstakingly selecting small sections of the image and using the brightness \ contrast color tool to brighten or darken. | <br>it, to painstakingly selecting small sections of the image and using the brightness \ contrast color tool to brighten or darken. | ||
In my experience, for GIMP the easiest way to achieve good clean results is as follows. | <br>In my experience, for GIMP the easiest way to achieve good clean results is as follows. | ||
<br>( Remember to keep an unaltered version of the original photo source. ) | |||
=== De-Noise the Image === | |||
The carved stone or wood will normally have natural color and brightness variations that have nothing to do with | |||
<br>the depth of the 3D structure. We need to create a new image that has as little of that "noise" as possible | |||
<br>so that the depth-map \ normal-map program doesn't try to turn those shades into 3D structures. | |||
# Open the original image in GIMP | |||
# Use the Layers "From Visible" to make 2 or more copies of the image into various layers | |||
# Convert all the layers to grayscale | |||
# Make the top layer a multiple layer ( make sure all layers except the bottom have an alpha channel) | |||
# Use Brightness \ Contrast or Levels (etc) on the top layer to make the image mostly white with a few dark recesses | |||
# Paint areas that are shaded incorrectly ( due to surface color rather than shadows ) white or gray depending on the proximity to shadows | |||
# Make another low contrast using the Levels tool and reduce the contrast range ( less deep blacks and bright brights ) | |||
# Again paint away or airbrush shade variations that aren't due to shadowing | |||
# If the contrast needed for the overall image destroys too much shadow detail in specific parts of the image, <br>use another layer from the original image and cut out the desired section then tune it's contrast and paint until only shading is visible. | |||
# Use the opacity sliders to adjust the relative strength of each layer then flatten the image | |||
Result: | |||
[[File:Pere_girard_edited_sm.png|600px]] | |||
=== Split the image into Depth Levels === | |||
Njob, Awesomebump and other tools are supposed to examine the shading in the image and create the normal maps | |||
<br>but these tools also are used by texture artists to convert heightmaps \ ( depth images ) into normal maps | |||
<br>so they perform a hybrid action of partially interpreting the lighting an partially using depth brightness values. | |||
<br>Because of this, you can either do this step before or after conversion to heightmap ( or both ) | |||
<br>depending on how much control you want. With Awesomebump, if you do this step first and import the resulting image | |||
<br>as the diffuse and let Awesomebump bake the other textures ( Normals, Heightmap, AO, etc) you can more easily tailor | |||
<br>depth of the normal map via the detail sliders in the Preview sub-section. | |||
# Open the de-noised image in GIMP | |||
# Make 4 (or more) layers from visible and label them like "Darkest", "Dark", "Medium", "Bright". ( Bottom darkest to Top brightest ) | |||
# Make sure all channels except the bottom have an alpha channel | |||
# Use Brightness and Contrast to change all layers except "Medium" to a corresponding brightness level | |||
# Hide the top 2 layers and use Intelligent Scissors to cut away the furthest part of the "Dark" layer to reveal the "Darkest" layer below it<br>(normally the fully flat area) | |||
# Use a small pencil or paint brush with the Eraser tool and zoom in to cleanup the rough cut operations | |||
# Show the Medium layer and cut away both the furthest and 2nd furthest areas using the same method | |||
# Show the Bright layer and cut away all but the closest parts of the geometry | |||
# Use the airbrush tool or other methods such as gradients to selectively brighten the closest parts of the image. For heads make sure it's a circular gradient | |||
# Flatten the image | |||
Result: | |||
[[File:Pere_girard_edited_layers4.png|600px]] | |||
== Export to Heightmap and Normalmap == | |||
Now that your image is ready for conversion, you can choose two different ways to proceed. | |||
I find that Heightmap and Normalmap results from AwesomeBump are better than Njob but Njob makes | |||
<br>a better AO image from a Normalmap. | |||
<br> In either workflow, feel free to edit the resultant images in GIMP to remove noise, breaks, or smooth color transitions | |||
=== Njob workflow === | |||
# Open the edited file in Njob and choose the Diffuse to Height filter | |||
# Tune the results so that the ratio of blur to detail is at your preference | |||
# Save the results as a heighmap file in your preferred format ( png is probably best ) | |||
# Use the Heightmap to Normalmap filter and tune the sliders to produce the amount of detail preferred | |||
# Save the results as a Normalmap file in TGA format | |||
# Use the Normalmap to Ambient Occlusion filter and Save the results as png | |||
=== AwesomeBump Workflow === | |||
# Open the edited file in AwesomeBump in the diffuse tab ( top tile in the strip to the right of furthest menu left pane ) | |||
# Check the "Preview" checkbox | |||
# Adjust the Small, Medium, Large, and Huge sliders as well as the Scale and Blur sliders until the Normalmap on the right looks good | |||
# Scroll to the bottom and Click "Convert" | |||
# Uncheck the Preview checkbox and then click the Normal Map tab ( 2nd tile down ) and Save the result | |||
# Click the AO tile ( 3rd tile down ) and adjust the AO details and Save the result | |||
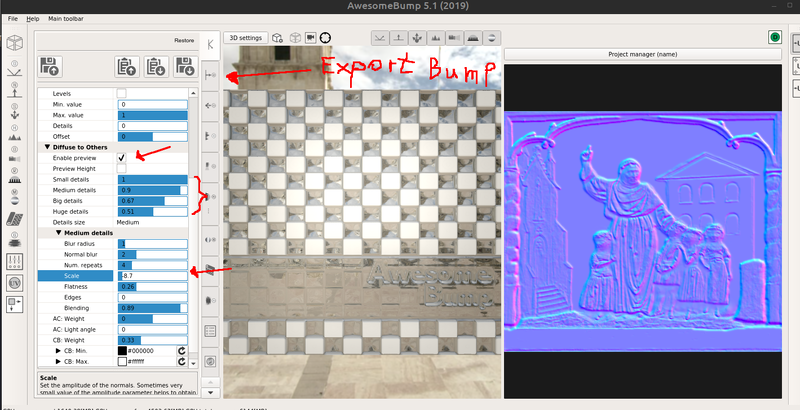
[[File:Awesome_bump.png|800px]] | |||
Results: | |||
[[File:Girard_local7.png|600px]] | |||
== Creating the Diffuse == | |||
The objective of the diffuse image is the opposite of the objective of the Normalmap workflow. | |||
<br>We want to preserve color \ shade variation that is NOT due to geometry and shadows. | |||
# Open the original image in GIMP | |||
# Make a new layer from visible and convert that layer to grayscale | |||
# Crank the Brightness and Contrast so that only the darkest shadows are visible in the new layer | |||
# Invert the colors of the new layer | |||
# Set the layer mode to Brighten only and slide the opacity until most of the shadows areas are neutral | |||
# Use the clone tool to copy the background stone areas over the top of the geometry areas to erase most of it | |||
Results: | |||
[[File:Pere_erased2.png|600px]] | |||
=== Add some Ambient Occlusion === | |||
The Normalmap often wont be sufficient to preserve all the lighting detail you want so you may wish to add | |||
<br>back some shading to the diffuse but mostly only direction neutral "Ambient Occlusion" shading that wont | |||
<br>look incorrect with directional lights in-game. AO also can give a texture a more "grimey" look. | |||
# Open the AO image in GIMP | |||
# Open the De-Noised image in GIMP as a new Layer | |||
# Crank the Brightness and Contrast of the De-noised image until only the darkest shadows are visible | |||
# Use the layer opacity slider to blend the two images and save the results. | |||
Results: | |||
[[File:Girard_ao2.png|600px]] | |||
=== Final Diffuse Tuning === | |||
You could use the resultant AO image above in it's own texture ( blend filter stage in a material def ) | |||
<br>but it is probably easiest to bake it into the diffuse. We also should try to restore some of the lost | |||
detail from the original image | |||
Revision as of 19:54, 14 June 2024
DRAFT
There are a number of texture creation articles in the darkmod wiki with valuable advise regarding texture design.
This article serves to cover a few areas that aren't really discussed either due to mappers presuming "a priori" knowledge
or due to lack of knowledge regarding these areas.
The Ornate Photo
This tutorial presumes that we are concerned about creating a texture that illustrates detailed carving or engraving.
The subject will typically be a single physical material such as stone or wood. The techniques can be extended
to complex multi-material sources but will be far more labor intensive.
As best as possible, try to ensure that the photo of the ornate carving is flat with respect to view perspective.
You can correct this a little via the use of rotation and shear translation operations but it is best to start
with a texture that is close to orthographic as possible with as little vanishing point distortion as possible.
Also, it is strongly recommended that the photo source be illuminated by a single light source.
Ideally it would be lit with uniform diffuse lighting but a moderate strength single
directional light also works as long as large portions aren't completely cast by black shadows.
That said, depending on the source photo one could possibly use the lit portions to reconstruct the shaded
areas on a larger scale than the technique offered later in this tutorial.
Tuning the photo for Height Map conversion
The dominant tool for generating normal maps from photo sources in the darkmod community is "njob" but other tools such as
"Crazy Bump", "Awesome Bump", "Materialize" all seem to use the same design where the heightmap extracted from a texture
is inferred by directional shading around features and overall brightness ( AO ) and some percentage of the shading
from the original source photo mixed in. There are plenty of ways that this heuristic can go wrong and decide to invert, flatten,
or emboss the wrong geometry in the texture. To reduce the chance of these issues, you can tune the image prior to feeding it
to njob for conversion to heightmap.
The tuning is done by selectively brightening or darkening areas of the photo so that protrusions are brighter and recesses are darker.
There are a number of ways this can be achieved ranging from painting \ airbrushing a transparent bright layer over the image and blurring
it, to painstakingly selecting small sections of the image and using the brightness \ contrast color tool to brighten or darken.
In my experience, for GIMP the easiest way to achieve good clean results is as follows.
( Remember to keep an unaltered version of the original photo source. )
De-Noise the Image
The carved stone or wood will normally have natural color and brightness variations that have nothing to do with
the depth of the 3D structure. We need to create a new image that has as little of that "noise" as possible
so that the depth-map \ normal-map program doesn't try to turn those shades into 3D structures.
- Open the original image in GIMP
- Use the Layers "From Visible" to make 2 or more copies of the image into various layers
- Convert all the layers to grayscale
- Make the top layer a multiple layer ( make sure all layers except the bottom have an alpha channel)
- Use Brightness \ Contrast or Levels (etc) on the top layer to make the image mostly white with a few dark recesses
- Paint areas that are shaded incorrectly ( due to surface color rather than shadows ) white or gray depending on the proximity to shadows
- Make another low contrast using the Levels tool and reduce the contrast range ( less deep blacks and bright brights )
- Again paint away or airbrush shade variations that aren't due to shadowing
- If the contrast needed for the overall image destroys too much shadow detail in specific parts of the image,
use another layer from the original image and cut out the desired section then tune it's contrast and paint until only shading is visible. - Use the opacity sliders to adjust the relative strength of each layer then flatten the image
Result:
Split the image into Depth Levels
Njob, Awesomebump and other tools are supposed to examine the shading in the image and create the normal maps
but these tools also are used by texture artists to convert heightmaps \ ( depth images ) into normal maps
so they perform a hybrid action of partially interpreting the lighting an partially using depth brightness values.
Because of this, you can either do this step before or after conversion to heightmap ( or both )
depending on how much control you want. With Awesomebump, if you do this step first and import the resulting image
as the diffuse and let Awesomebump bake the other textures ( Normals, Heightmap, AO, etc) you can more easily tailor
depth of the normal map via the detail sliders in the Preview sub-section.
- Open the de-noised image in GIMP
- Make 4 (or more) layers from visible and label them like "Darkest", "Dark", "Medium", "Bright". ( Bottom darkest to Top brightest )
- Make sure all channels except the bottom have an alpha channel
- Use Brightness and Contrast to change all layers except "Medium" to a corresponding brightness level
- Hide the top 2 layers and use Intelligent Scissors to cut away the furthest part of the "Dark" layer to reveal the "Darkest" layer below it
(normally the fully flat area) - Use a small pencil or paint brush with the Eraser tool and zoom in to cleanup the rough cut operations
- Show the Medium layer and cut away both the furthest and 2nd furthest areas using the same method
- Show the Bright layer and cut away all but the closest parts of the geometry
- Use the airbrush tool or other methods such as gradients to selectively brighten the closest parts of the image. For heads make sure it's a circular gradient
- Flatten the image
Result:
Export to Heightmap and Normalmap
Now that your image is ready for conversion, you can choose two different ways to proceed.
I find that Heightmap and Normalmap results from AwesomeBump are better than Njob but Njob makes
a better AO image from a Normalmap.
In either workflow, feel free to edit the resultant images in GIMP to remove noise, breaks, or smooth color transitions
Njob workflow
- Open the edited file in Njob and choose the Diffuse to Height filter
- Tune the results so that the ratio of blur to detail is at your preference
- Save the results as a heighmap file in your preferred format ( png is probably best )
- Use the Heightmap to Normalmap filter and tune the sliders to produce the amount of detail preferred
- Save the results as a Normalmap file in TGA format
- Use the Normalmap to Ambient Occlusion filter and Save the results as png
AwesomeBump Workflow
- Open the edited file in AwesomeBump in the diffuse tab ( top tile in the strip to the right of furthest menu left pane )
- Check the "Preview" checkbox
- Adjust the Small, Medium, Large, and Huge sliders as well as the Scale and Blur sliders until the Normalmap on the right looks good
- Scroll to the bottom and Click "Convert"
- Uncheck the Preview checkbox and then click the Normal Map tab ( 2nd tile down ) and Save the result
- Click the AO tile ( 3rd tile down ) and adjust the AO details and Save the result
Results:
Creating the Diffuse
The objective of the diffuse image is the opposite of the objective of the Normalmap workflow.
We want to preserve color \ shade variation that is NOT due to geometry and shadows.
- Open the original image in GIMP
- Make a new layer from visible and convert that layer to grayscale
- Crank the Brightness and Contrast so that only the darkest shadows are visible in the new layer
- Invert the colors of the new layer
- Set the layer mode to Brighten only and slide the opacity until most of the shadows areas are neutral
- Use the clone tool to copy the background stone areas over the top of the geometry areas to erase most of it
Results:
Add some Ambient Occlusion
The Normalmap often wont be sufficient to preserve all the lighting detail you want so you may wish to add
back some shading to the diffuse but mostly only direction neutral "Ambient Occlusion" shading that wont
look incorrect with directional lights in-game. AO also can give a texture a more "grimey" look.
- Open the AO image in GIMP
- Open the De-Noised image in GIMP as a new Layer
- Crank the Brightness and Contrast of the De-noised image until only the darkest shadows are visible
- Use the layer opacity slider to blend the two images and save the results.
Results:
Final Diffuse Tuning
You could use the resultant AO image above in it's own texture ( blend filter stage in a material def )
but it is probably easiest to bake it into the diffuse. We also should try to restore some of the lost
detail from the original image